Sep
Batch exports now available
Pipeline Team

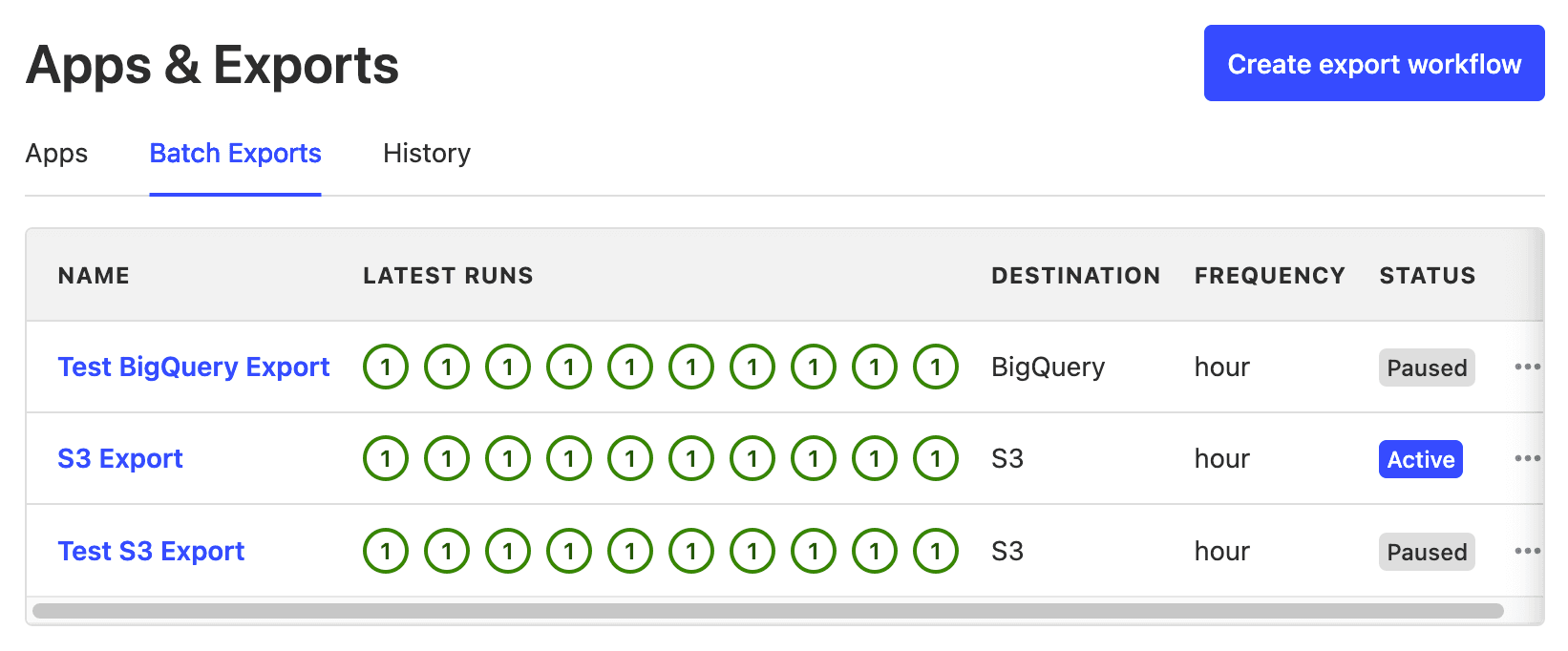
Batch exports are now available for all users, and support three export destinations - with more to come in the future.
Batch exports are a way to schedule data exports to supposed destinations. Currently supported destinations include S3, Snowflake, and BigQuery.
Built on Temporal, this new approach to data exports replaces the old export apps for these platforms, which have been deprecated because the new system is both more resilient and more efficient.
Batch exports can operate in two ways: batch runs, or historical exports. A batch run is an export which is completed at a pre-set frequency, such as every hour or every day at a set time. A historical export is an export of existing data completed as a one-time event. Offering both versions makes the batch export system useful for both maintaining other destinations (such as a data warehouse), and for getting data out for more ad-hoc tasks.
Batch exports are currently in public beta and under active development. We're still adding new destinations and making improvements. You can follow the mega-issue to keep up to date with out progress!
Want to give it a go? You'll find batch exports available under Browse Apps in PostHog!
Aug
Customize whether weeks start on Monday or Sunday
Product Analytics Team

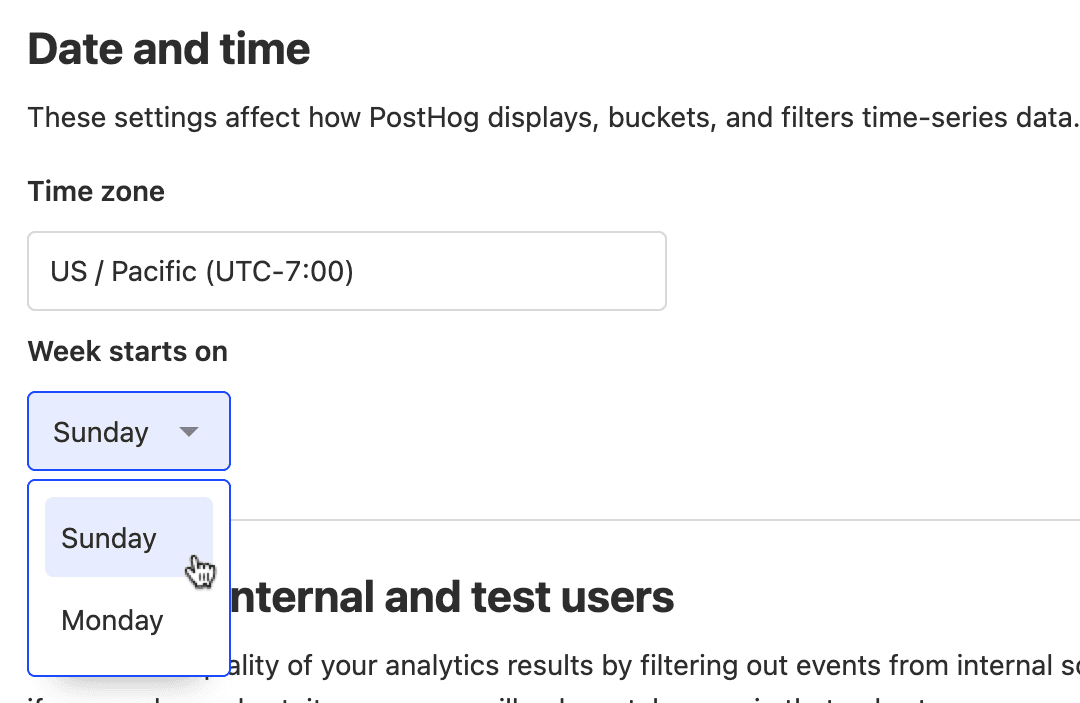
At PostHog, we like to keep things like the days of the week simple. A week starts on Monday, and ends on Sunday.
Not all people feel that way though, and if you're one of them then you'll appreciate that you can now
invert the flow of time itselfset weeks to begin on a Sunday.If you'd like to make the switch, head to the Date & Time section of your project settings.
HogQL
Breakdowns now editable with HogQL
Product Analytics Team

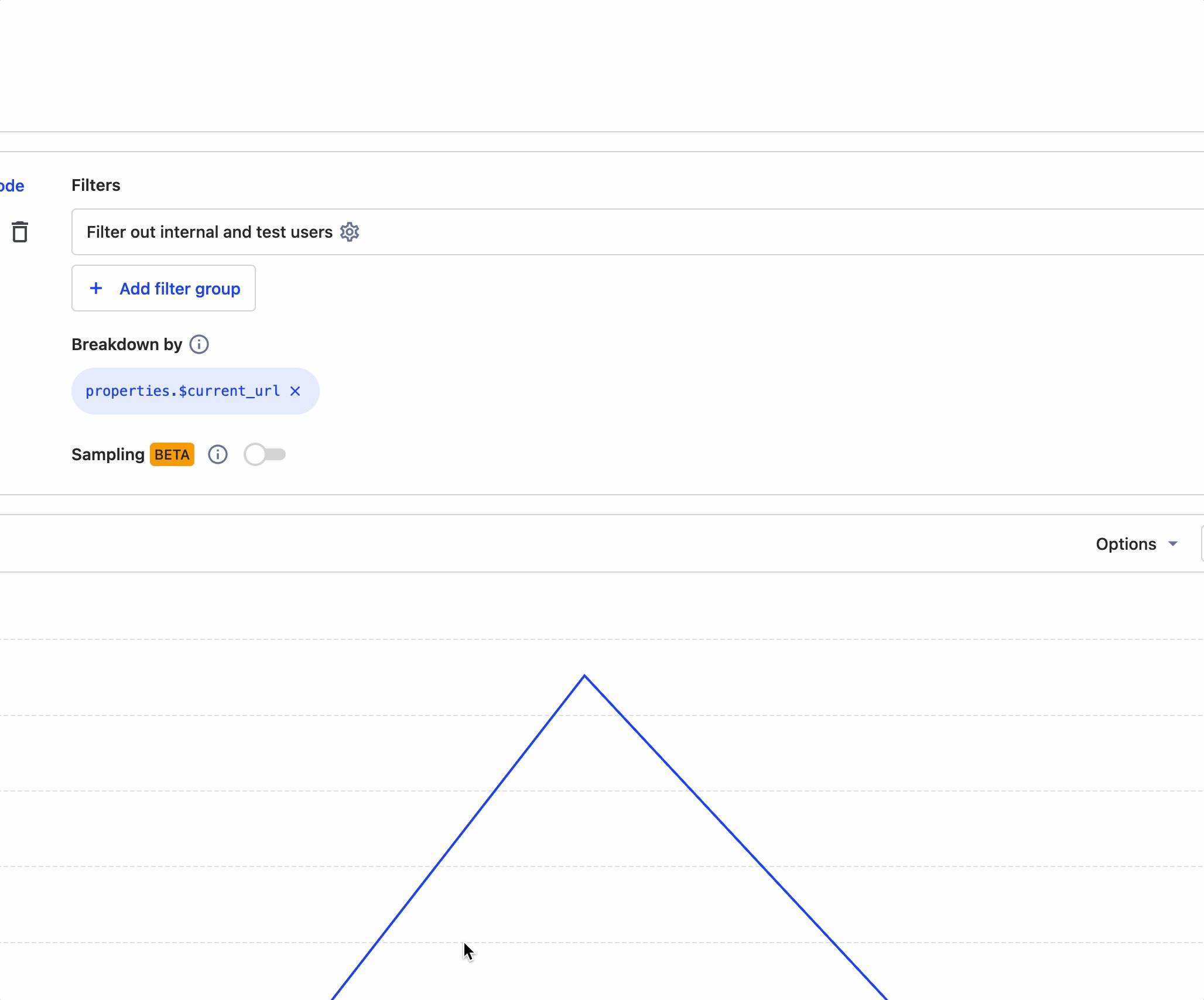
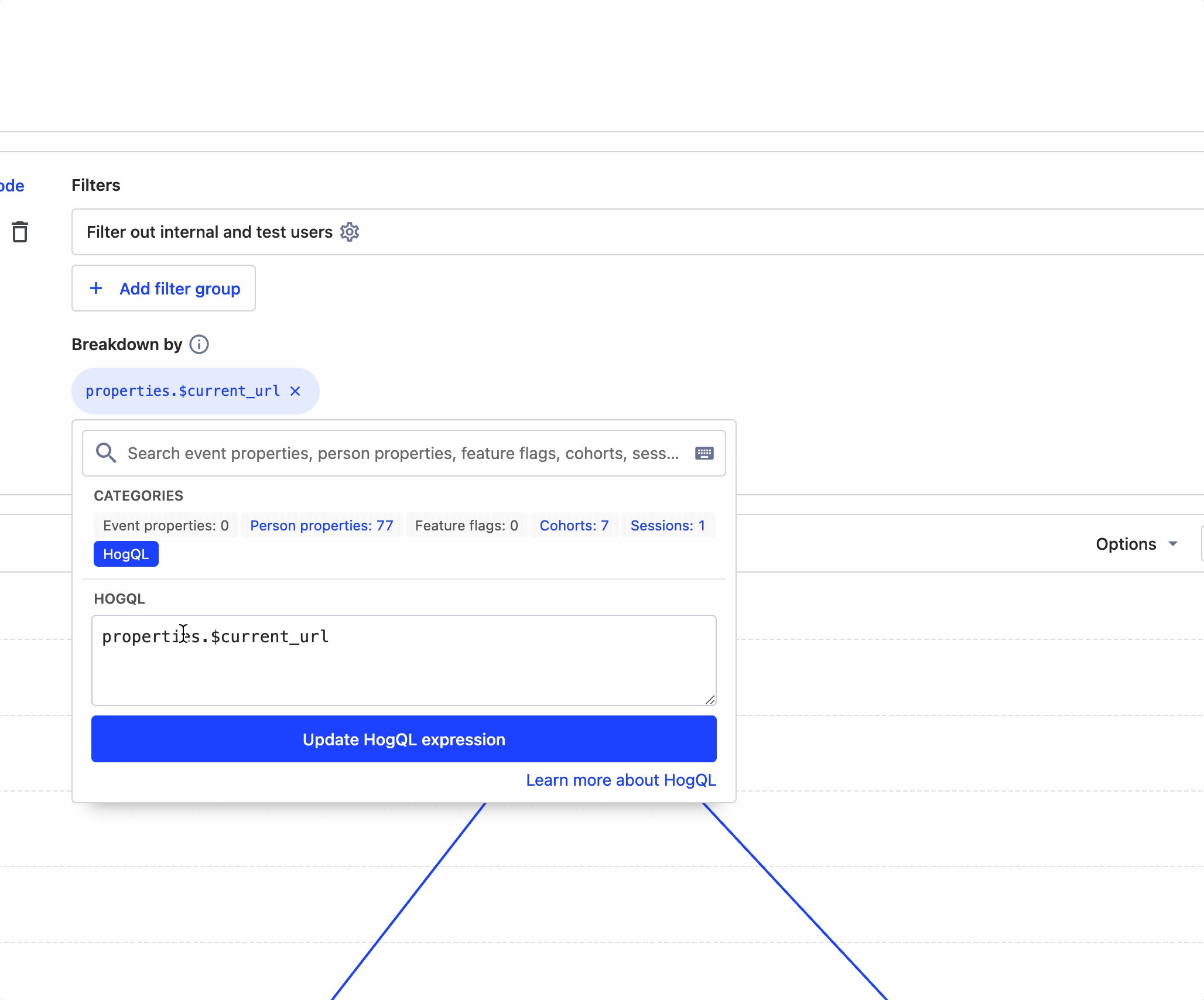
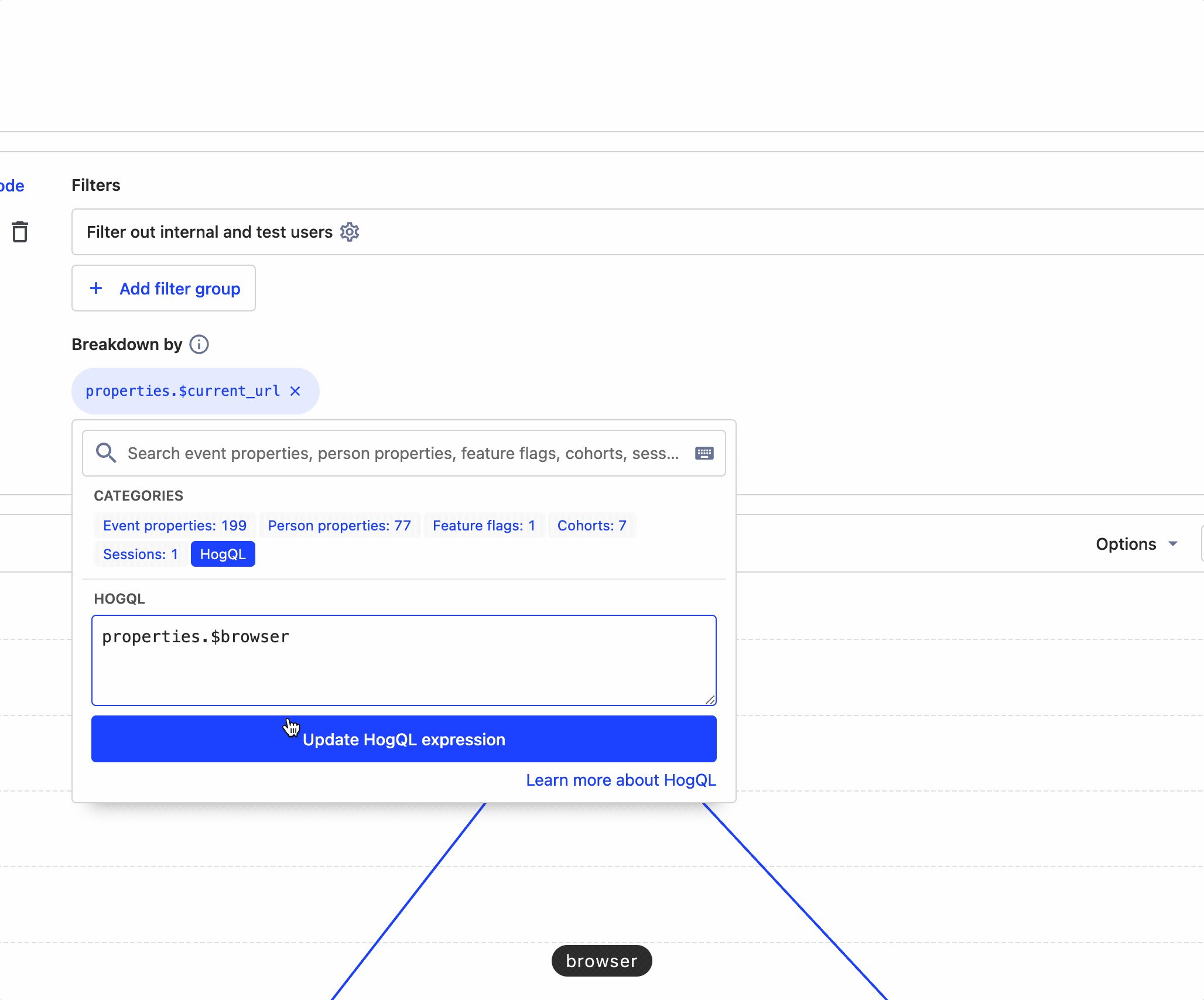
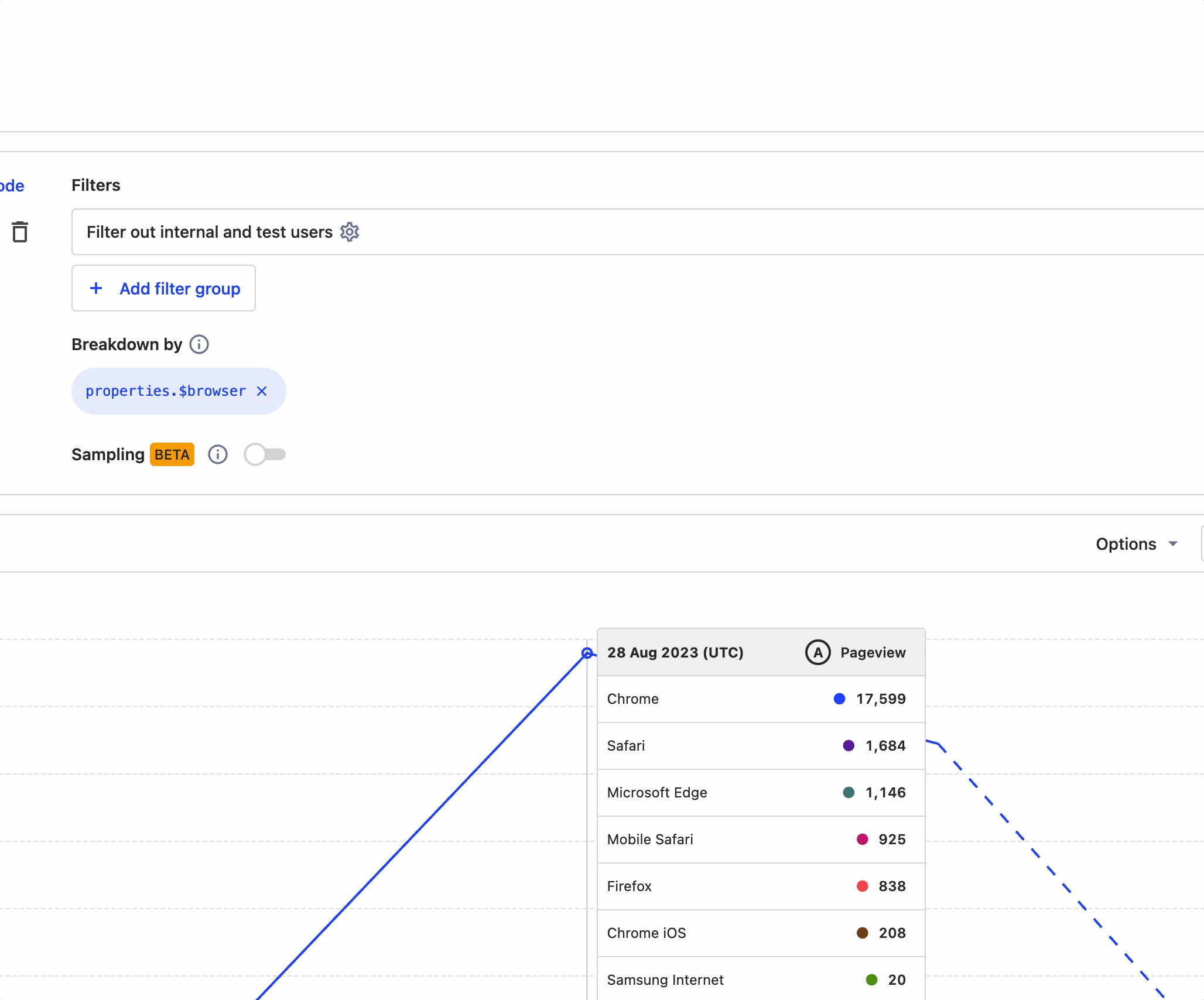
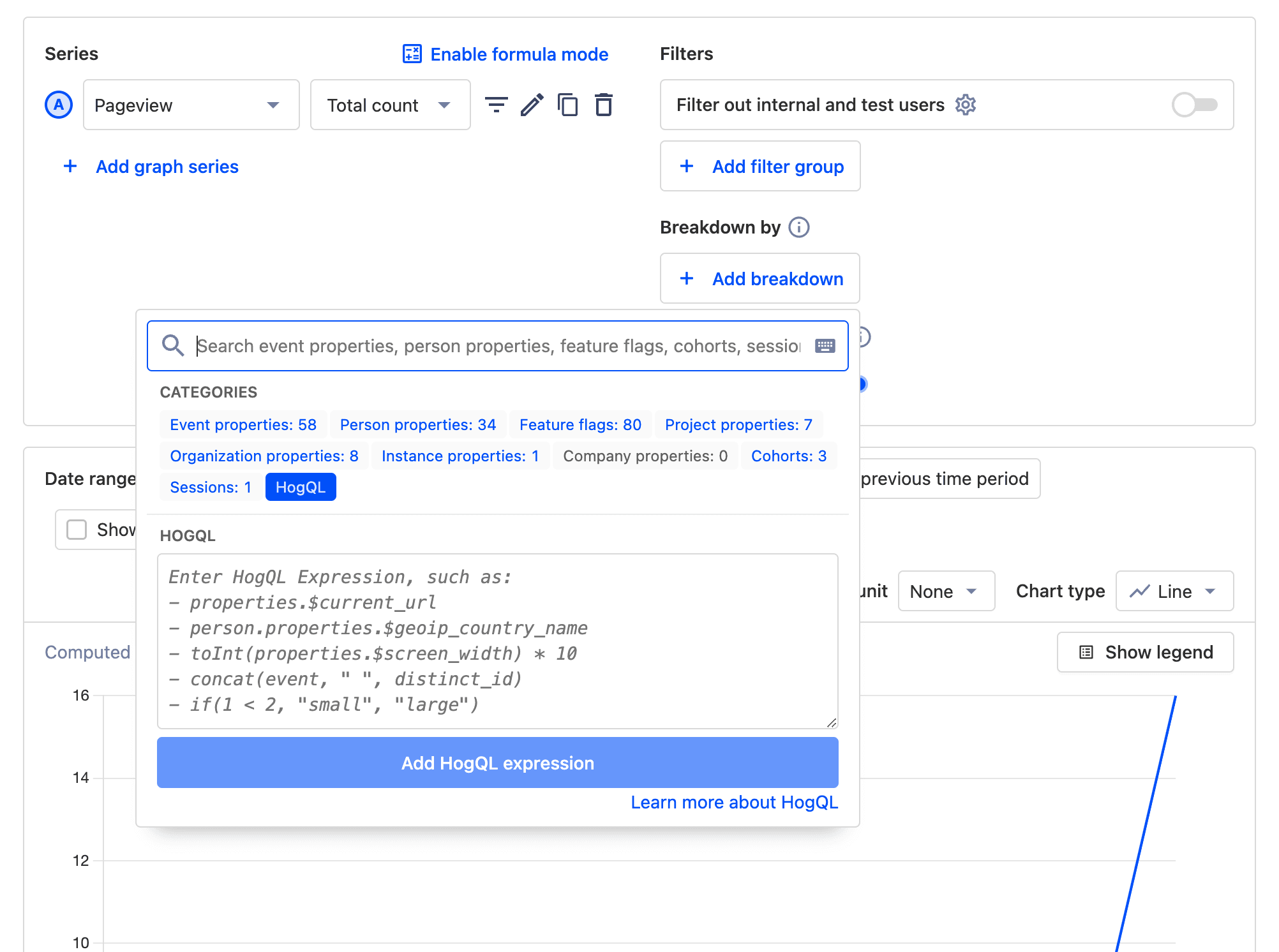
You can now edit breakdowns using HogQL, our language for interrogating data in PostHog (it's a translation layer over SQL).
There are lots of reasons why editable breakdowns are helpful, but number one is if you're using HogQL to breakdown insight results in more detail, or want to breakdown by multiple properties. Head to the HogQL docs to find out more!
Feature flags
Enriched analytics and autocapture for feature flags now available
Feature Success Team
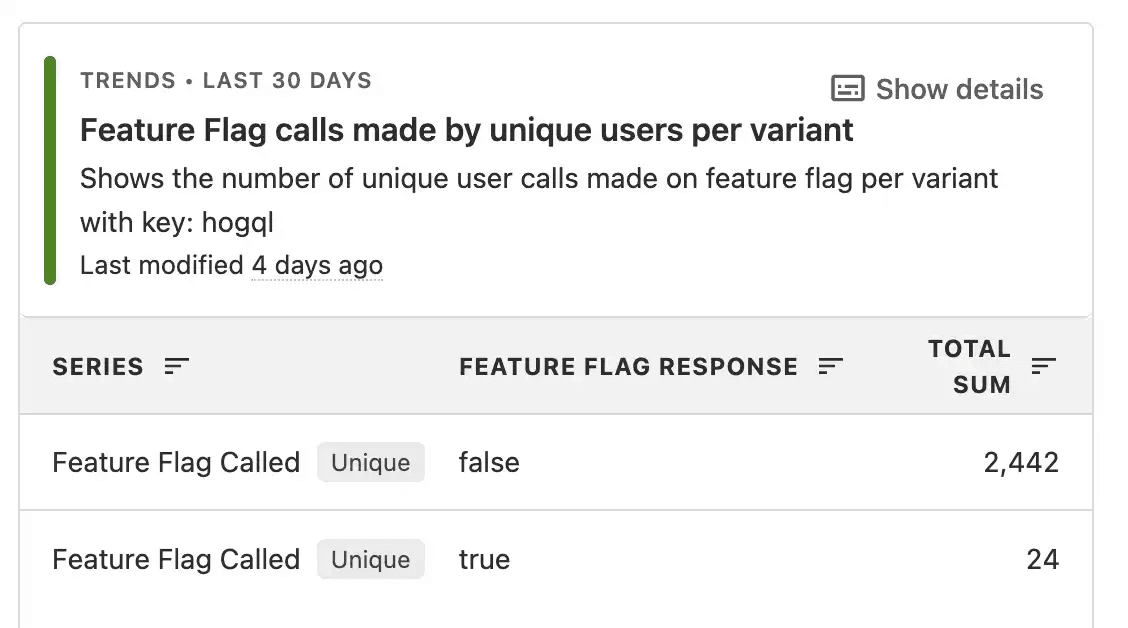
You can now delve deeper in feature flag usage and discover session replays where users interact with a flag by implementing our
<PosthogFeature>React component. Or, if you're not using React, you can implement it yourself!Whichever method you use, this enables autocapture for PostHog feature flags and enables you to better gather data on how users interact with flags. It makes it much easier to discover relevant replays, or to target users who have interacted with a flag with additional feature flags, or surveys.
Feature flags
Wait periods now available for surveys
Feature Success Team

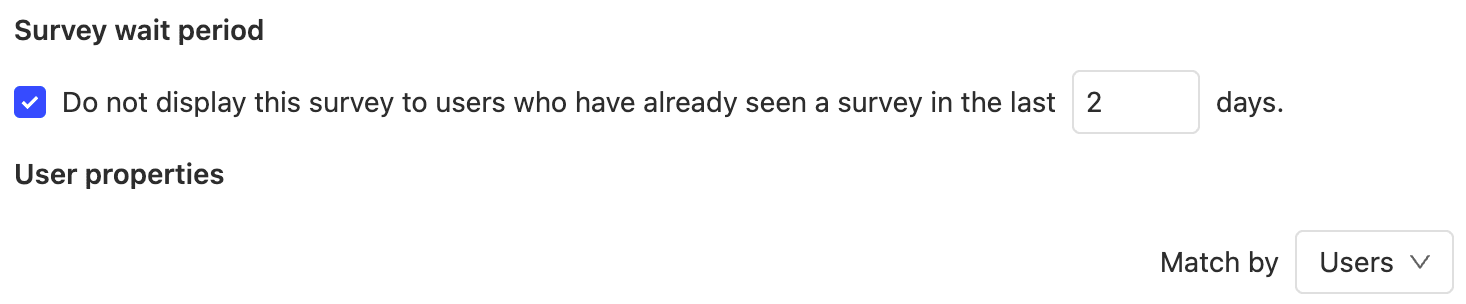
The Feature Success team has now added a much-requested feature to the surveys tool, enabling you to limit surveys from displaying to users repeatedly.
You can now specify a wait period to control how often users should see a survey in your product, or simply disable the wait period to have surveys show as soon as users match targeting. It's a major update for the surveys feature, and one which ensure your users have the best experience.
Product analytics
New insight UI launched
Product Analytics Team

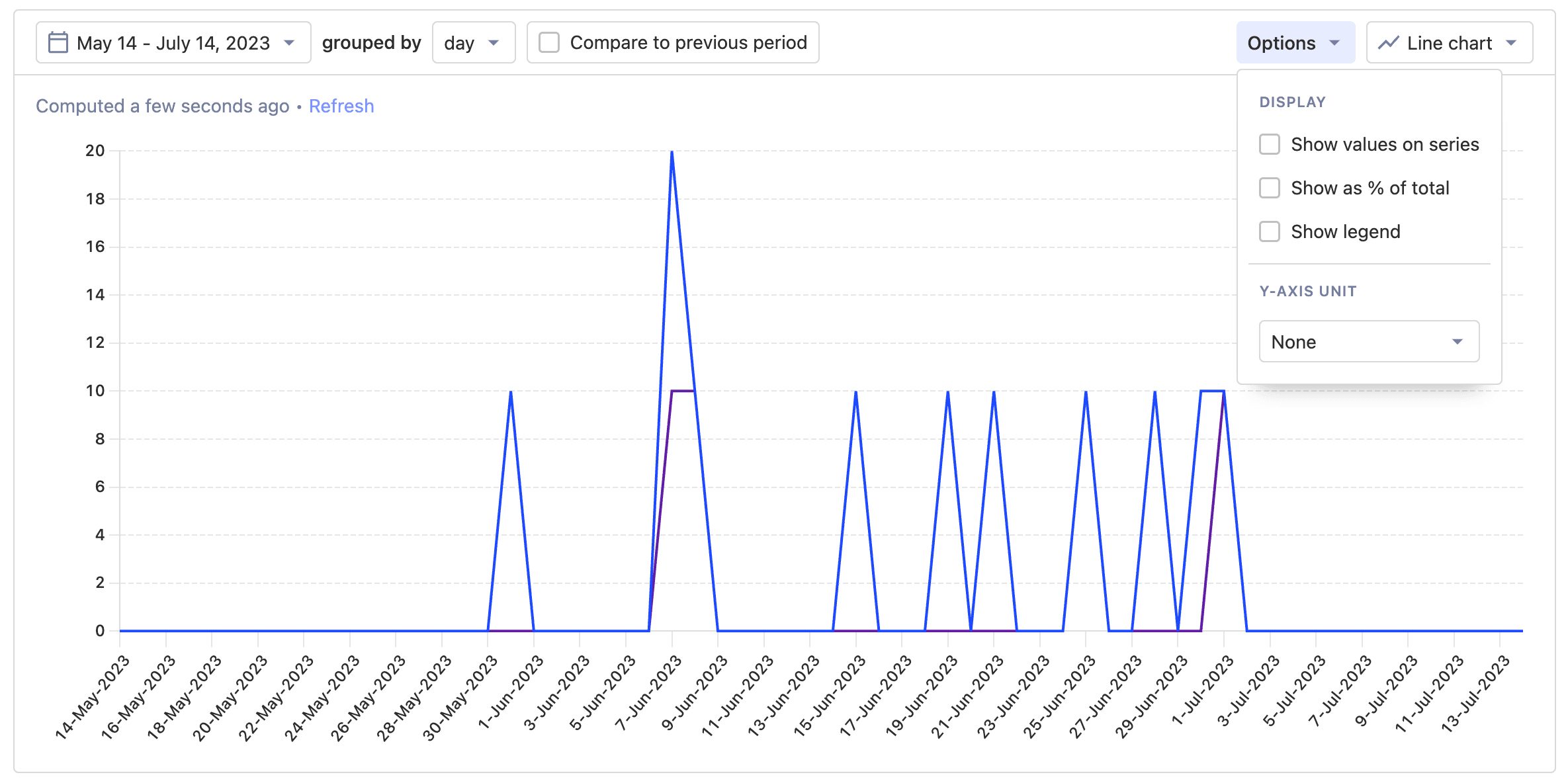
We've made some tweaks to the user interface for our Insights tool, moving some of the visualization toggles into a new dropdown menu.
The result is that the interface overall is less cluttered, as we've moved options such as 'Show values on series' into a new Options menu. At the same time, everything is still only a click away.
Sticky columns available in breakdowns
Product Analytics Team
We've made it easier to explore large tables in PostHog without exporting them by automatically adding a sticky first column to any table larger than the current window. It's especially helpful for funnel breakdowns, where you may want to see conversion changes based on the broken down property, such as URL.
More
Multiple choice surveys released
Feature Success Team

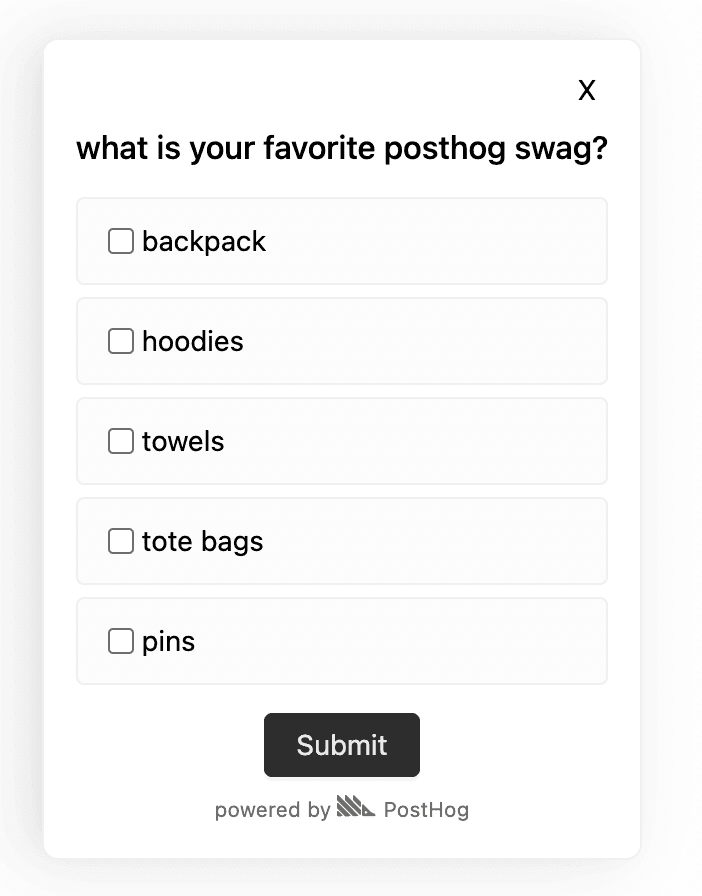
The surveys beta continues to march ahead with new features, and this week we've released an entirely new survey type: multiple choice.
We think multiple choice surveys are especially useful for getting quick user feedback that can still be examined at the aggregate level. For example, you could ask users which of your features they value the most, or what they think you should prioritize.
PostHog is now available on Raycast
Product Analytics Team

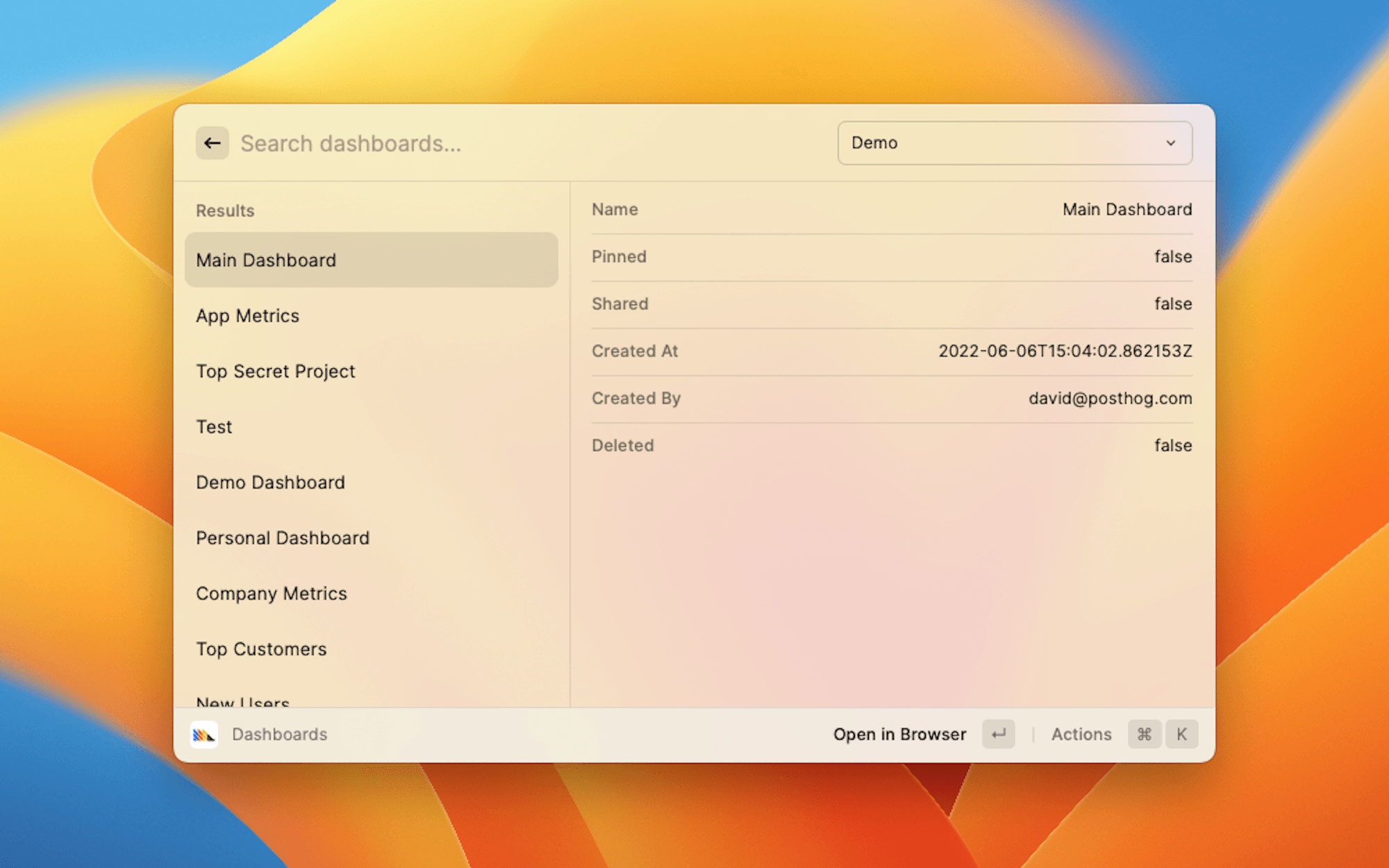
PostHog is now available as a Raycast extension, enabling you to open the app, search for projects, persons, feature flags and cohorts all via the Raycast launcher. You can also jump straight to specific parts of PostHog, such as session replays or feature flags.
PostHog AMAs now available
Website & Docs Team
We've noticed that users sometimes want to ask us questions directly, whether it's asking about our approach to marketing, finding out how we use PostHog internally, or just asking James and Tim for startup advice. Usually those questions arrive via email or
TwitterX, which means they quickly disappear to other users.That's why we've now added optional 'Ask me anything' sections to community profiles for the PostHog team. Now you can directly ask Joe about product marketing, James for Y Combinator tips, or David about his latest projects.
Jul
Feature flags
Feature flags and A/B testing launch out of beta
Feature Success Team

We introduced A/B testing in February 2022 as part of PostHog 1.33.0, and multivariate feature flags in October 2021 as part of PostHog 1.29.0. Now, the beta is finally over for both and we’re introducing new pricing for these features.
As always, we’re offering a generous free tier and have structured billing around usage, with no base rates or fees, and per-call pricing that gets cheaper the more you scale:
API calls per month Price per call 0 to 1m Free 1m to 2m $0.000100 2m to 10m $0.000045 10m to 50m $ 0.000025 50m+ $0.000010 In addition, we’ll stop charging for 'Feature Flag Called' events, further reducing your per-event analytics bill. As always, you can check your bill in the app.
We will honor any annual contracts for existing users and have an extended free allowance for users who participated in the beta as a thank you for the support.
Feature flags and A/B testing have both undergone a lot of work during the beta program and have benefitted from features such as JSON payloads, flag resiliency, and even new libraries - and this launch will help us continue to invest in making them even better!
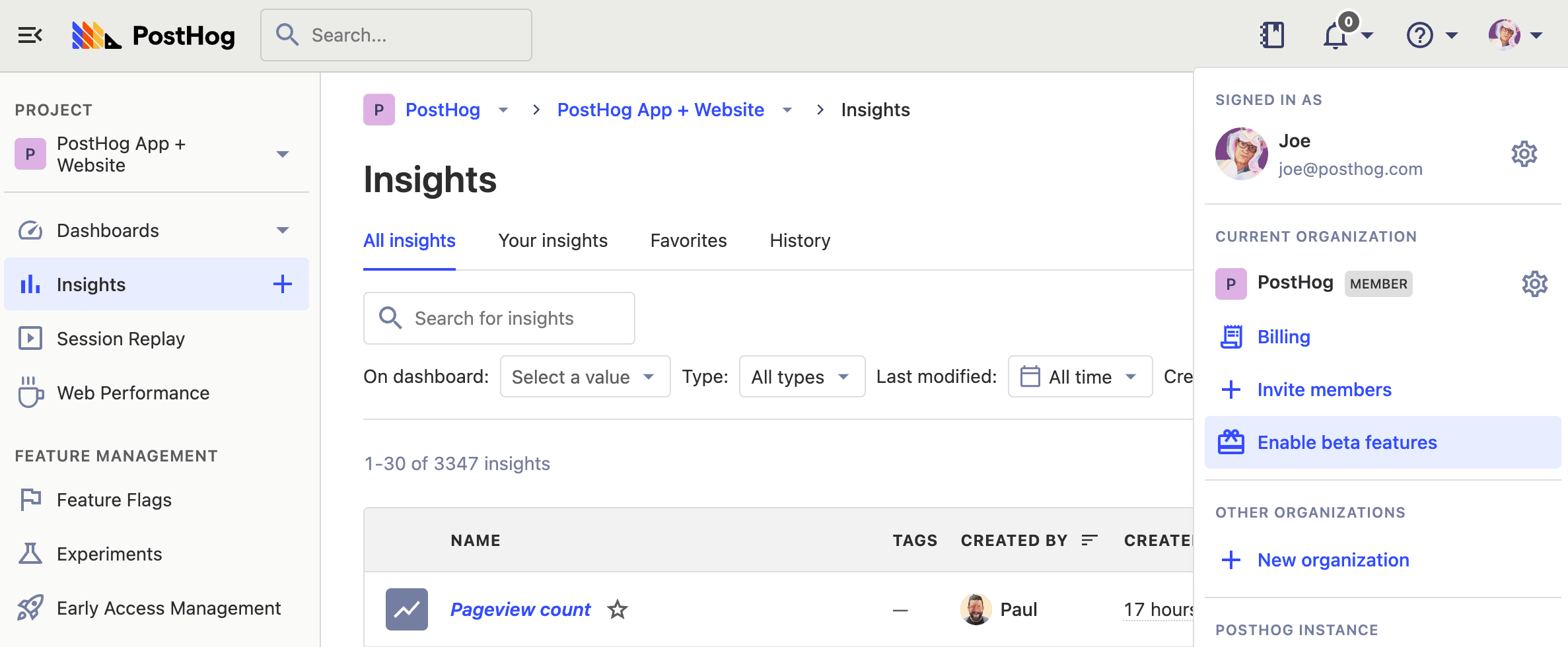
Beta management renamed to Feature previews
Feature Success Team
As we continue to roll out more betas, we've changed the name of our 'Enable Beta Features' section. It's now called 'Feature previews', to help distinguish it from the Early Access Management feature which enables you to run your own betas.
Not the biggest update ever, but an important one if you want to find where all our latest features live.
Emoji and number surveys types released
Feature Success Team
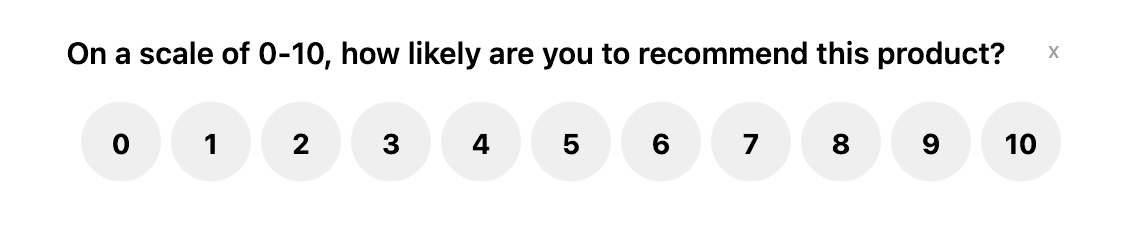
You can now create new types of surveys with the Surveys beta, including the emoji and numerical rating surveys. Each can be used on two different scales, so you can tailor the amount of detail you ask users for.
Emoji survey types are useful for quickly checking in how satisfied users are with your product, while numerical surveys are especially helpful for Net Promoter Score (NPS) surveys. You can also continue to use the text input survey for requesting detailed information, or the link survey type for arranging user interviews.
Surveys are now available to all users by default, so please let us know what you think!
Session replay
Massively improved session replay performance
Monitoring Team

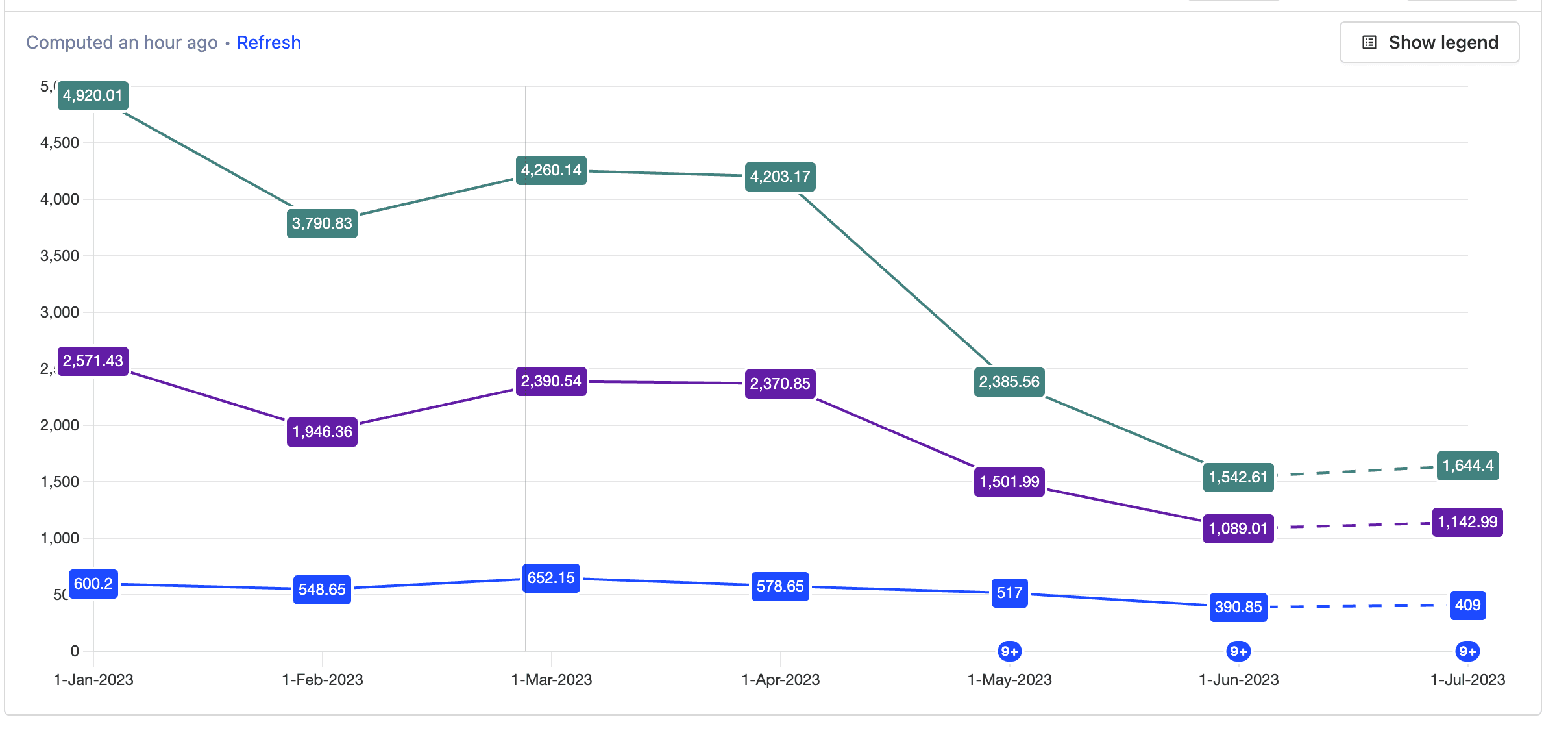
The chart above, which shows the load time in milliseconds before we show a list of replays, reflects the benefit of our ongoing work to stop storing session replays in ClickHouse.
Instead, we now have a table that uses an aggregate merge tree table to store a fraction of the data of the old table. We use this to query a lot faster when loading session replays - it's one of many things in our ClickHouse manual which we've been applying to the replays product over time.
New UUID format for PostHog-JS
Monitoring Team
Until now
posthog-jshas used a custom UUID format that's hung around since the early days. It was slow, so it had to go. Now, we're switching to the new version to makeposthog-jsa little bit faster. Up to two seconds, in one of our tests!Paul D'ambra is the engineer responsible for this update, and he admits the news is 'pretty dull'. Nevertheless, if you're at all dependent on our old UUID format then you can reset back to the original standard, or get in touch directly for advice.
Session replay
Select session durations in session replays
Monitoring Team

We love talking to users because they tell us ways we can make PostHog even better. This latest update, for example, came from feedback that a user wanted to see the active time available on a session.
So, we added a new option to the session replays filter which let you see just replays that have a set active duration - that is, replays where the user is actually doing something.
Want a sneak peek at why we went with the solution above? Check the PR to see Paul D'ambra work through a few variations.
Feature flags
New feature flag config options for PostHog-JS
Feature Success Team
As our feature flag product prepares to emerge from it's long beta, we've added two new advanced configuration options to help ensure you can use the general release in the way you need.
- You can now disable decide requests for feature flags completely. This means your frontend won't make feature flag calls, but other features which need to make these requests (like autocapture) work as expected.
- You can now disable feature flags on first page load. This is helpful for avoiding multiple feature flag requests when they aren't needed, as you can send the right properties from the start.
If you've not tried the feature flags beta, you can still take a look before the full release - or just check the docs for more info!
Product analytics
Open graph insight previews
Monitoring Team
You've been able to share insights publicly for a little while, but they previously displayed as generic links and preview images. No more! We've now added Open Graph image previews to publicly shared links, complete with customization options.
The major benefit here is that it makes it easier to share results with users who don't have a PostHog account, but it also means you can add data to social previews if your team works in the open like we do.
Cohorts
Duplicate dynamic cohorts as static cohorts
Feature Success Team
PostHog has two types of cohorts. Dynamic cohorts update automatically based on a series of defined properties, such as 'Users who have logged in in the last four days'. Static cohorts are straightforward lists of users which do not update over time.
Occasionally you may want to create a static cohort from a dynamic cohort, for example so that you can target them with a survey or feature flag to address an error or include them in a beta. For this reason, we've added a new option to create a duplicate static cohort based on the current state of a dynamic cohort!
Pricing & billing
Usage estimation docs
Growth Team
At PostHog, we only charge based on your usage outside of the genereous free tier. One of the recurring questions from new users is therefore: "How can I estimate my usage to predict my costs?"
There are a variety of things we already do to keep users informed about what their bill will be, including a billing page which shows current and projected usage per product. Now, we've added a new page to the docs to give you more even information and help you estimate usage before you even get started.
Jun
Pricing & billing
Reduced pricing for product analytics
Product Analytics Team
We've reduced our per-event pricing for Product analytics, and rolled out new separate pricing for the Group analytics addon.
Here's what's changed:
- We've reduced our per-event pricing for Product analytics
- We've added more pricing bands so customers who send more events pay less
- We've introduced per-event pricing for the group analytics addon
Old pricing
Events per month Price per event 0 to 1m $0.00 1m to 2m $0.00045 2m to 10m $0.000225 10m to 100m $0.000075 100m+ $0.000025 New pricing
Events per month Product analytics Group analytics (add-on) 0 to 1m $0.00 $0.00 1m to 2m $0.00031 $0.000071 2m to 15m $0.00013 $0.00003 15m to 50m $0.0000819 $0.0000189 50m to 100m $0.0000455 $0.0000105 100m to 250m $0.0000234 $0.0000054 250m+ $0.0000052 $0.0000012 Most paying customers will end up paying less, and those impacted will receive an email confirming this.
Existing customers who would have paid more under the new pricing will remain on our old pricing.
We think this is good news for everyone but, if you do have any questions, just let us know.
Session replay
Filter session replays by console log
Monitoring Team

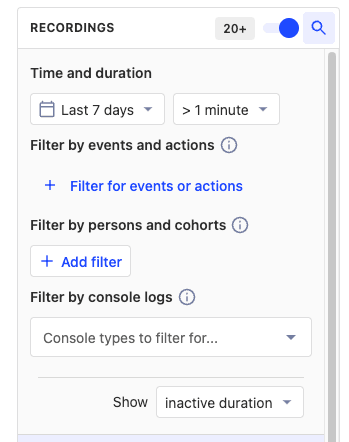
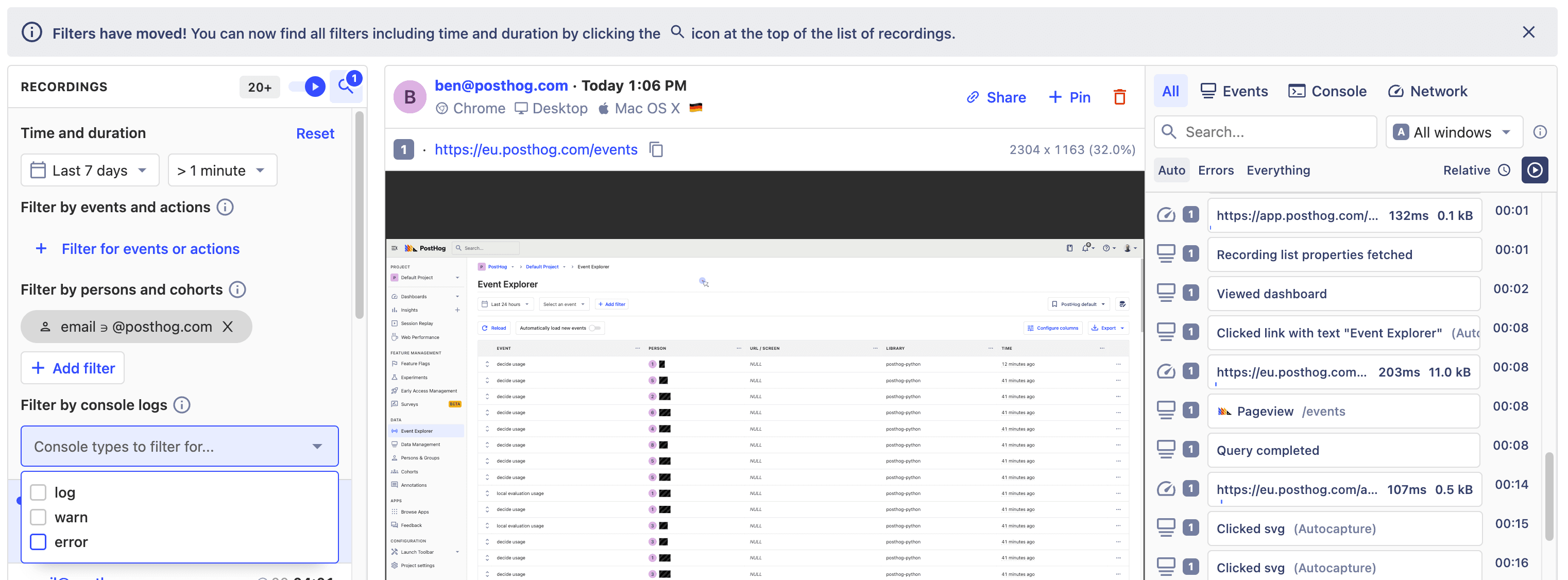
We've made a few tweaks to the way filters work in session replays, first of which is moving them behind a new 🔍 icon to make the very busy session replay interface a bit more manageable.
We've also added an entirely option to filter by console logs and only show session replays that include a specific console log type:
log,error, orwarn.Filtering for console log types is obviously useful for debugging errors, but you can also add console log events to your product and quickly hone in on them too. Handy!
HogQL
Sparklines for HogQL
Product Analytics Team

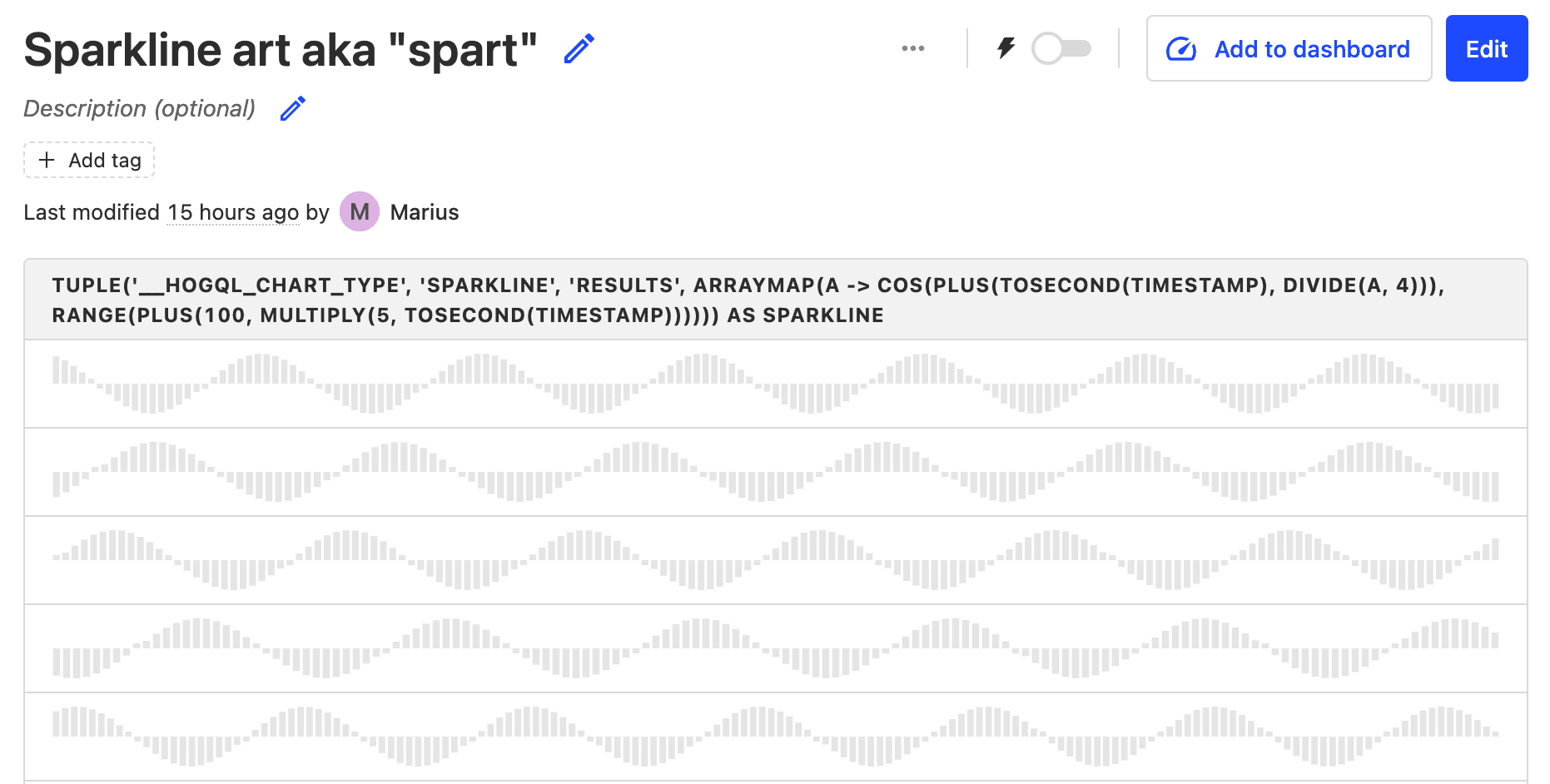
Sparklines! They're pretty, they've wavy, they're an excellent way to reveal patterns in very large data sets in a condensed and visual way. And they're now available in PostHog, thanks to HogQL.
You can use sparklines simply by setting them in a HogQL query. The image above, for example, uses the following query:
select sparkline(arrayMap(a -> cos(toSecond(timestamp) + a/4), range(100 + 5 * toSecond(timestamp)))) from eventsIf you're a fan of sparklines,share some pretty charts with us on Twitter to bag yourself a prize from our merch store!
Feature flags
Surveys beta released
Feature Success Team

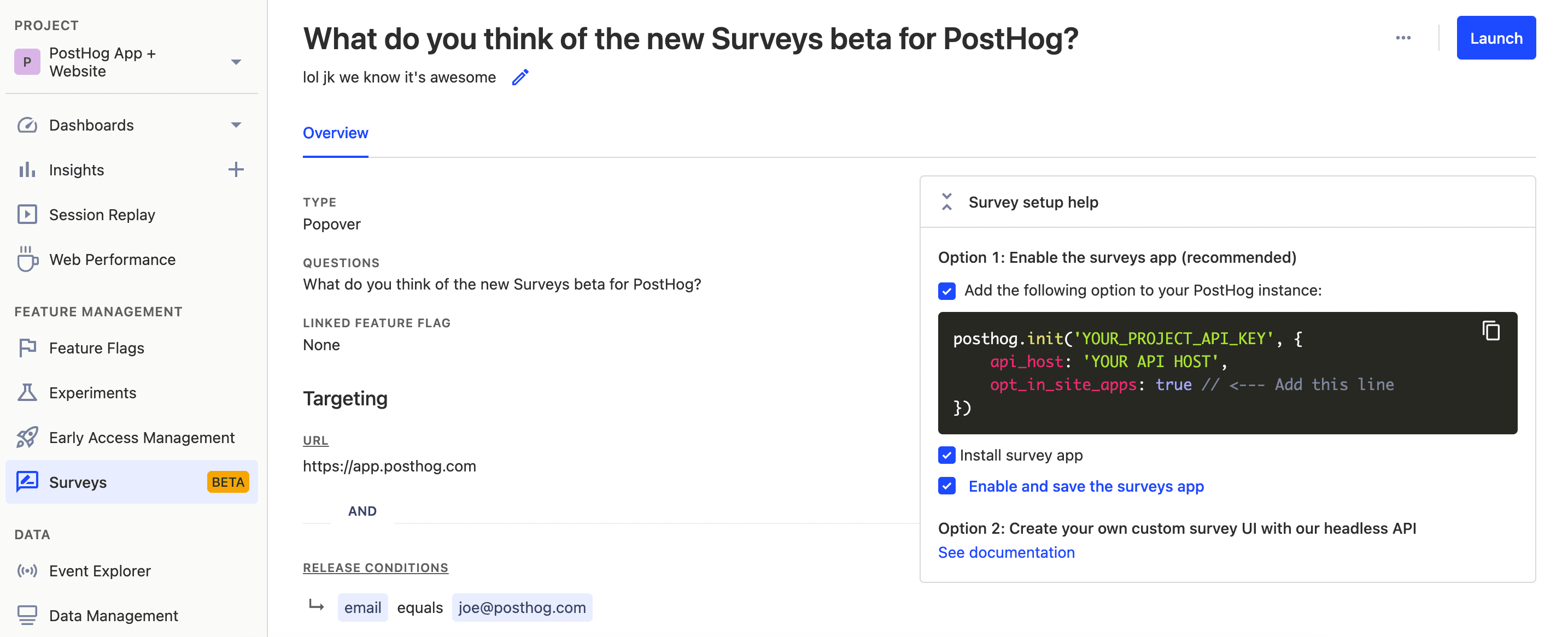
The Feature Success team has released a new beta which enables you to collect qualitative feedback from users by displaying surveys to your users. Then, you can analyze the results in PostHog!
Surveys are built on top of feature flags, so they can be targeted to users based on properties (like email addresses, or location), URL, selectors, or other feature flags.
We think the ability to target them based on feature flags is especially useful because it enables you to effortlessly collect feedback about your own beta features and experiments.
There are two ways to use surveys right now. The first uses a default styling and simply requires that you enable
opt_in_site_apps: truein your posthog-js config. The second enables you to customize the UI component completely, for a most tailored experience.Want to give it a try? Enable it from the in-app early access menu!
Events & actions
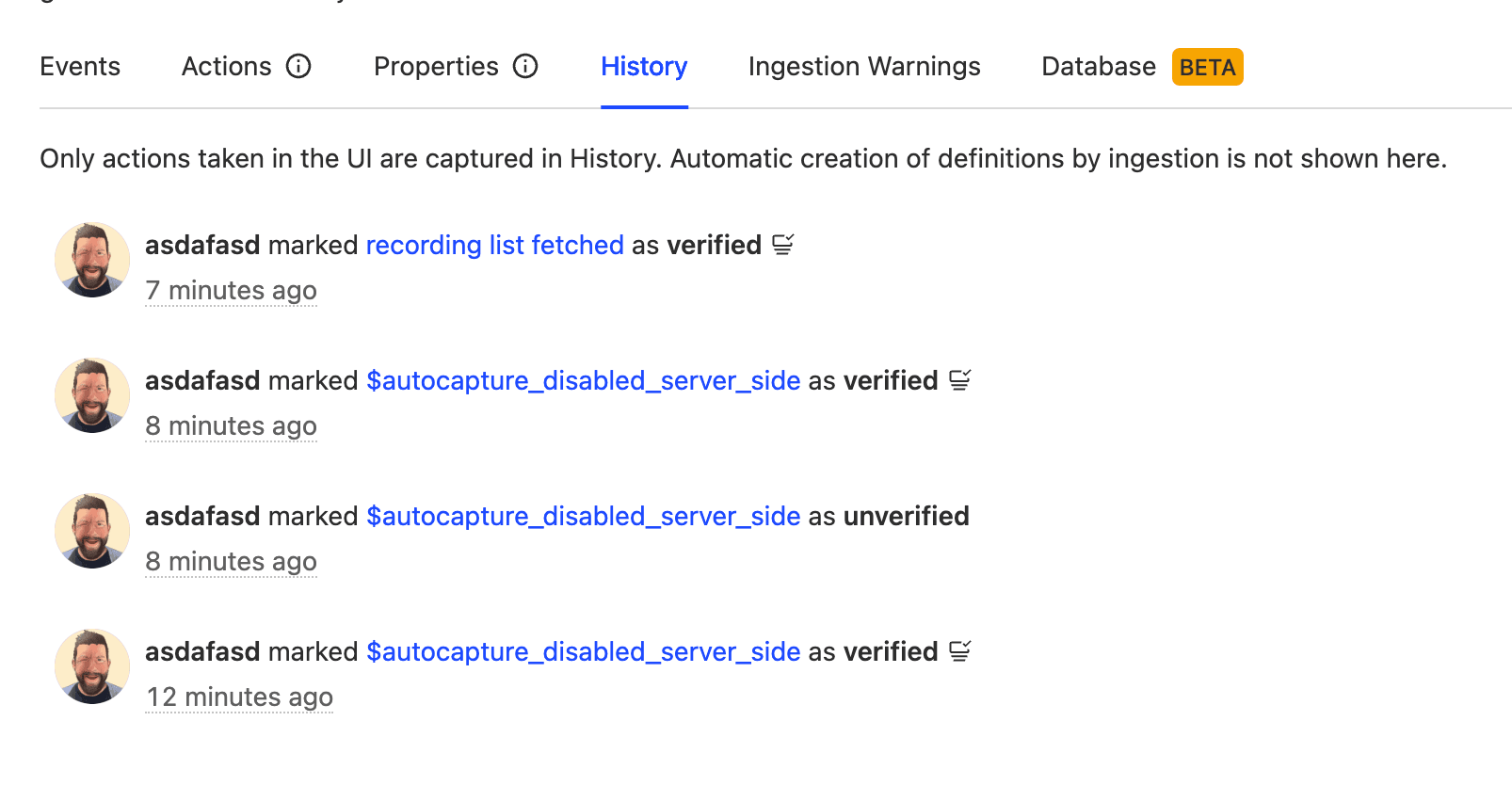
Verfied property definitions
Monitoring Team

Previously, you could verify event definitions to indicate that a particular event was the right/current one you wanted a team to use. Now, you can verify property definitions on those events too.
In a perfect world you probably wouldn't need to verify any definitions because you'd only ever track the right data, with the right titles. But this isn't a perfect world and, sometimes, you want to keep hold of old events and properties so you can compare historical trends. Verification is therefore a simple solution.
Configuration
Customize session timeouts
Monitoring Team
You can now customize exactly how long a session can run before it times out, if the default of 30 minutes of inactivity doesn't suit your needs. We've kept 30 minutes of inactivity as a maximum, but you can set it as low as 1 minute if your audience has a short attention span.
To customize your timeout period, just add
session_idle_timeout_seconds: numberto your PostHog-JS config.HogQL
Breakdown JSON arrays with HogQL
Pipeline Team
HogQL isn't even a week old and we're already adding new features and ways to use it. You can now breakdown JSON arrays with HogQL, such as:
arrayJoin(JSONExtractArrayRaw(ifNull(properties.$active_feature_flags, '[]'))).HogQL
HogQL public beta launched
Product Analytics Team

HogQL is a translation layer over ClickHouse SQL that enables PostHog users to query their data using SQL. HogQL it offers a few advantages and customizations, including simplified access to event and person properties, like the autocapture element chain. It also automatically adds joins when you query fields with data on a different table.
In the public beta, you can use HogQL to do all sorts of things...
- Create custom breakdowns, including breakdowns using multiple properties
- Use HogQL to create advanced features, again using multiple properties
- Aggregate results in a funnel
- Create entirely custom SQL tables directly in PostHog
As part of this update we've also reworked all of our insights as JSON objects, and exposed the source for you to customize directly as another way to create new insights. And even that is just scratching the surface! Check the full announcement for more information on what's possible with HogQL.
Sparks joy
New changelog
Marketing Team
Gone are the days of dozens of separate blog posts, or one mighty long blog post. We now have a chronological history of every important change and company event. You can filter by topic, or by the type of update to see the full history of what we’ve worked on, when.
We'd add a screenshot to show you what it looks like, but, um, you're already looking at it!
Sparks joy
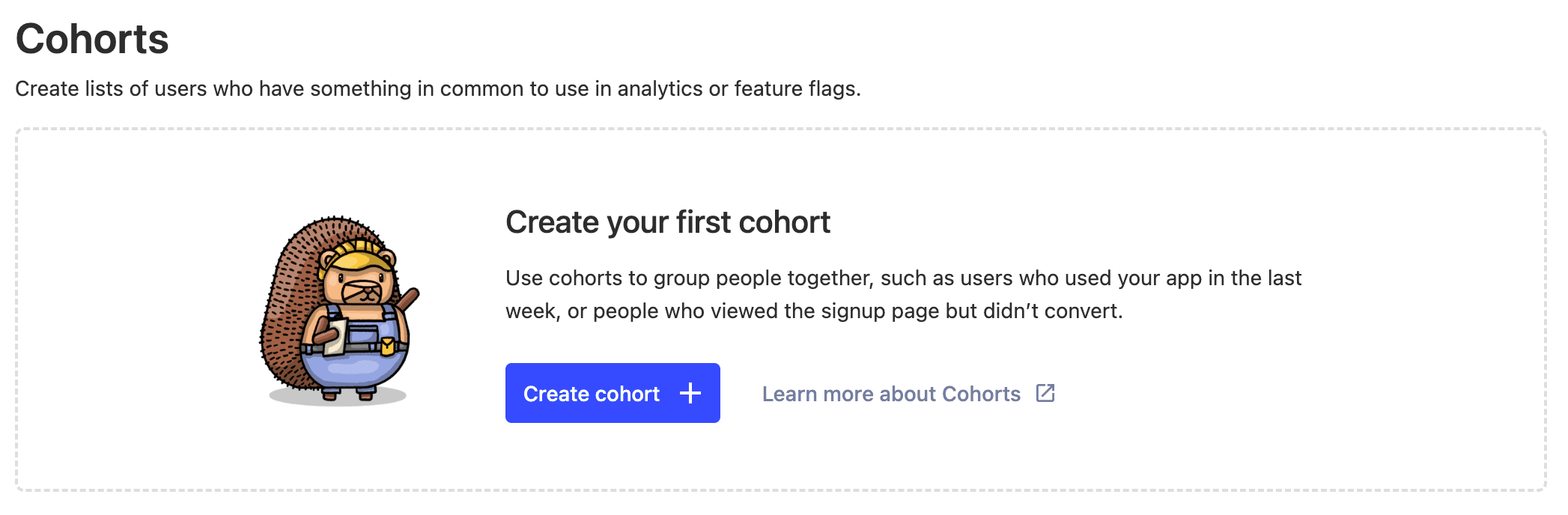
Empty states
Growth Team

We’ve added new empty states to most areas of the product, including cohorts and feature flags. If you don’t have anything setup in a PostHog tool you’ll know get a little more information on what that tool does, a link to the relevant docs, and an easy way to get started.
May
Product analytics
Analyze all events
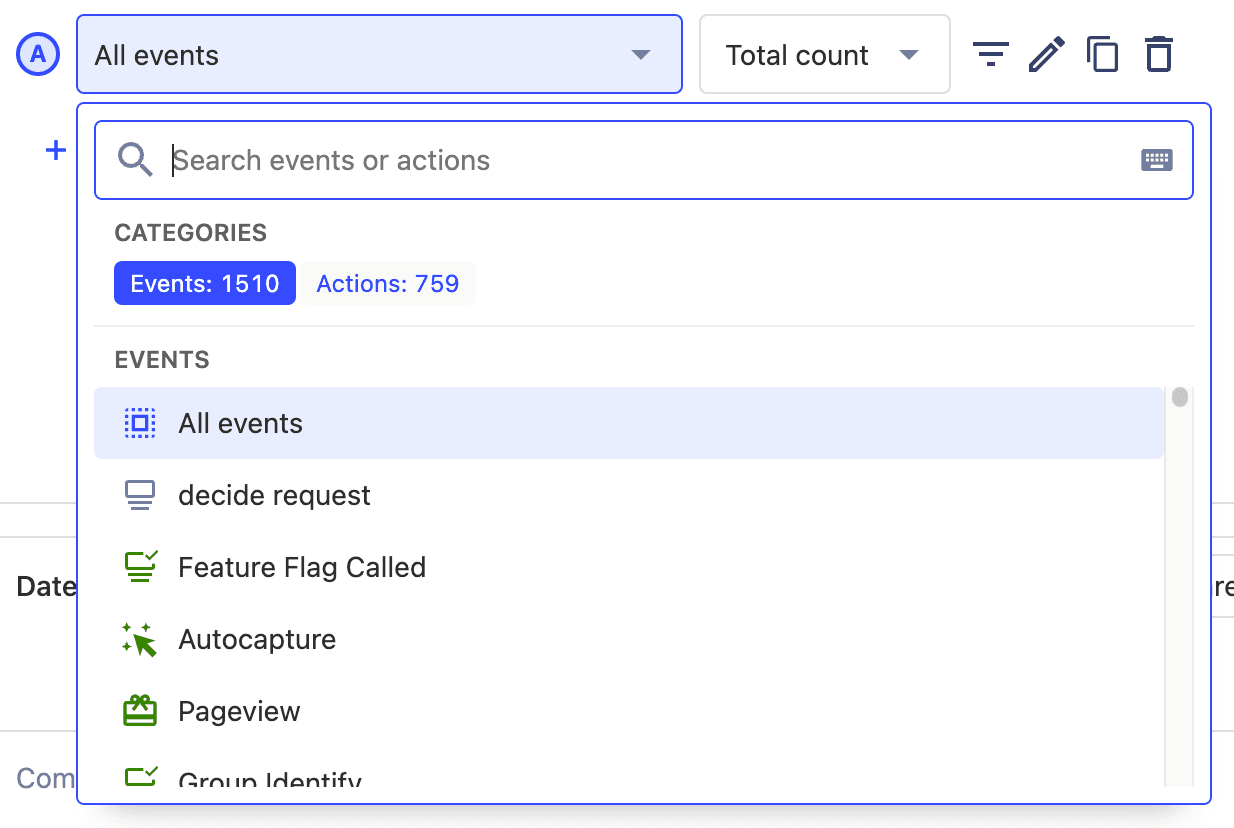
Product Analytics Team

Questions, like arrows, function best when they are aimed at a specific target. But sometimes you just want to let fly and analyze everything all at once with reckless abandon. So, we've added and 'All events' option to the insight builder to help you do exactly that.
Now you can get a feel for your overall event volume and narrow down to the correct events from there, rather than having to choose a target from the start.
More
Housewatch for ClickHouse released
Pipeline Team

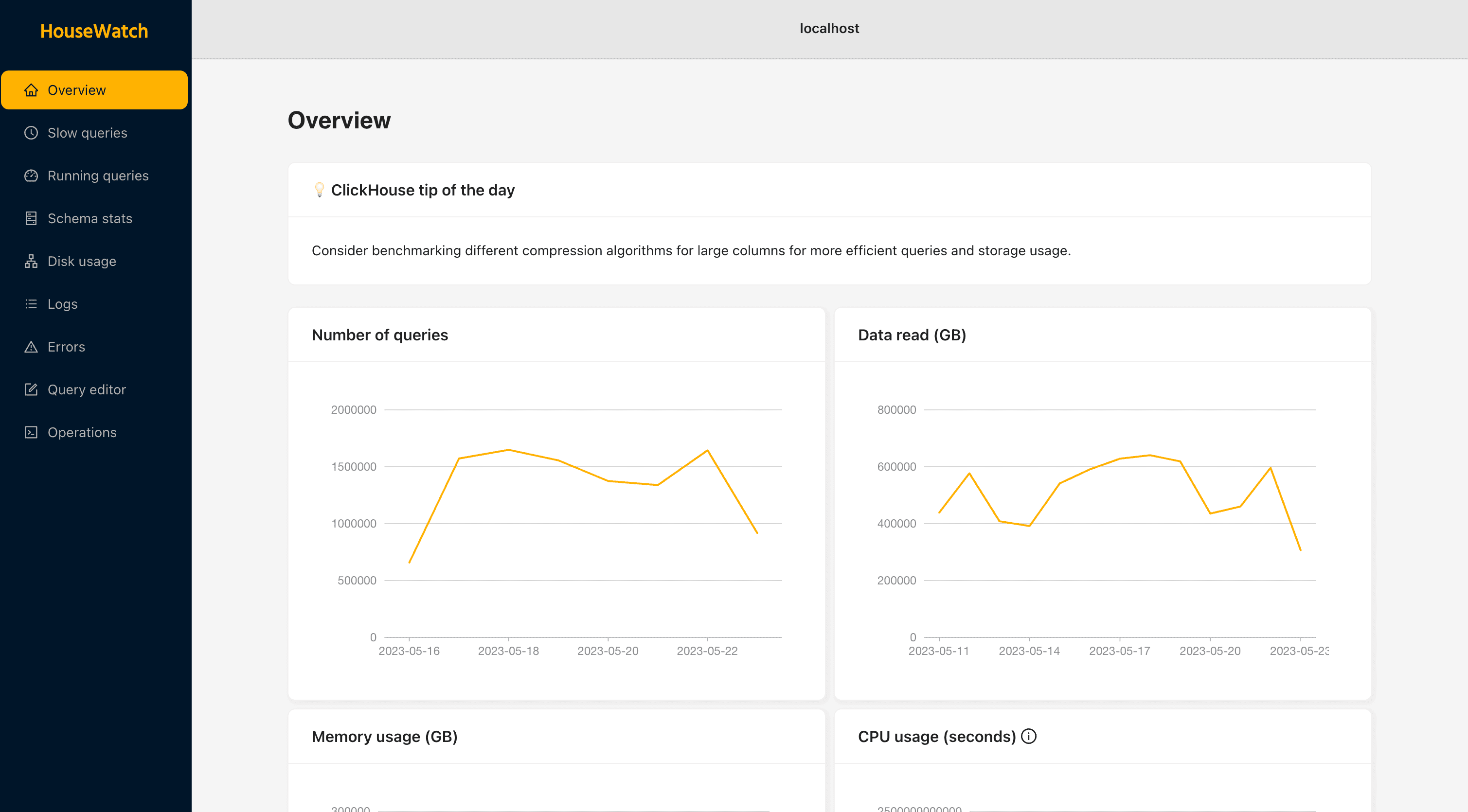
Another project from our recent hackathon in Aruba, HouseWatch is now available to the public under an open source MIT license. We built HouseWatch to help us monitor and manage the large ClickHouse clusters which power PostHog. You can use it to...
- Get an overview of cluster load and performance
- Drill down into your queries and understand the load they put on your cluster
- Search through logs and errors
- Monitor and kill running queries with the click of a button
- Get stats on your disk usage per node, and understand how much disk space tables, columns, and parts take up
- Run your own queries straight from the interface to further dig into performance and cluster issues
- Setup operations to run in the background with automatic rollbacks for failures
And that's just for starters! Our ultimate vision is that HouseWatch can act as a pganalyze for the ClickHouse ecosystem, while also providing tooling for taking actions on insights derived from the analysis.
Apps
NPS survey app
Marketing Team

You can now use PostHog to collect net promoter score (NPS) ratings from your users. NPS is a metric for determining how satisfied your users are with your product, and how they contribute to word of mouth growth.
Interestingly, this site app wasn't built by our engineering team. It wasn't even built by an engineer. It was built by Joe, from our marketing team, who had never coded before joining PostHog. That's how easy it is to create a new app or integration for PostHog.
Feature flags
Early access feature management launched
Feature Success Team

Early access feature management got it's start at our recent offsite hackathon and was intended to make it easier for us to accept users into our beta process, but we're also rolling it out as a feature for you to take advantage of in your own products. It's currently in beta.
Leveraging feature flags, feature management enables you to present an early access menu to your users so that they can self opt-in or out of betas and other early access features.
You can check the docs for more information, but we'd really love feedback about it too!
Session replay
Improved idle session detection
Monitoring Team
We've improved the detection logic for session replays so that we'll no longer capture sessions if the user is idle for 300 seconds (5 minutes) or longer. The idea is that you'll capture fewer sessions where the user isn't actually doing anything, though it may also mean we trigger resets of the session more often.
Basically, it's a balancing act and we'd welcome your feedback about it if you start to notice sessions ending prematurely, or a substantial increase in the number of recordings.
Product analytics
View funnels by session
Product Analytics Team
We've added a new way to aggregate the results of a funnel: by session. One possible use-case for this would be comparing funnel performance when aggregated by unique users and sessions, to understand if your users generally require multiple sessions to convert, or to get a feel for how 'sticky' your content is.
Feature flags
Override server side properties for feature flags
Feature Success Team
Sometimes, you may want to leverage feature flags against new properties that haven't been ingested yet, or resolve flags immediately without waiting for any ingestion. To enable this, we've added the option to set properties a flag depends on with calls such as the one above. There are other options, so check the docs for more info.
Sparks joy
Hats for hedgehogs
Marketing Team
The trickle of projects from our offsite continues, with an update which improves hedgehog mode by giving Max a wealth of new clothes to try on. Why? Because!
Apps
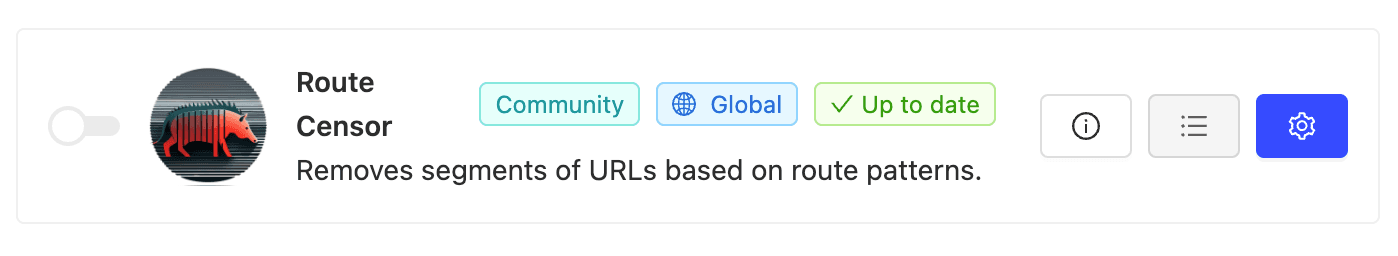
Route censor app
Pipeline Team

The team at Ava Labs has contributed a new app which enables you to censor variables from any URLs passed to PostHog. It's especially helpful if you have security concerns around sensitive data embedded into an URL, as this helps you prevent that information ever being ingested. Check the docs for more information.
Security
SOC 2 compliance
People & Ops Team

You may think that SOC 2 compliance is boring. And you'd be right. But that didn't stop our Infrastructure and Operations teams collaborating to bring it to PostHog, thereby fulfilling an important requirement for larger teams and organizations.
It also didn't stop our Marketing team creating some celebratory artwork inspited by Boyz 2 Men, either.
Apr
Feature flags
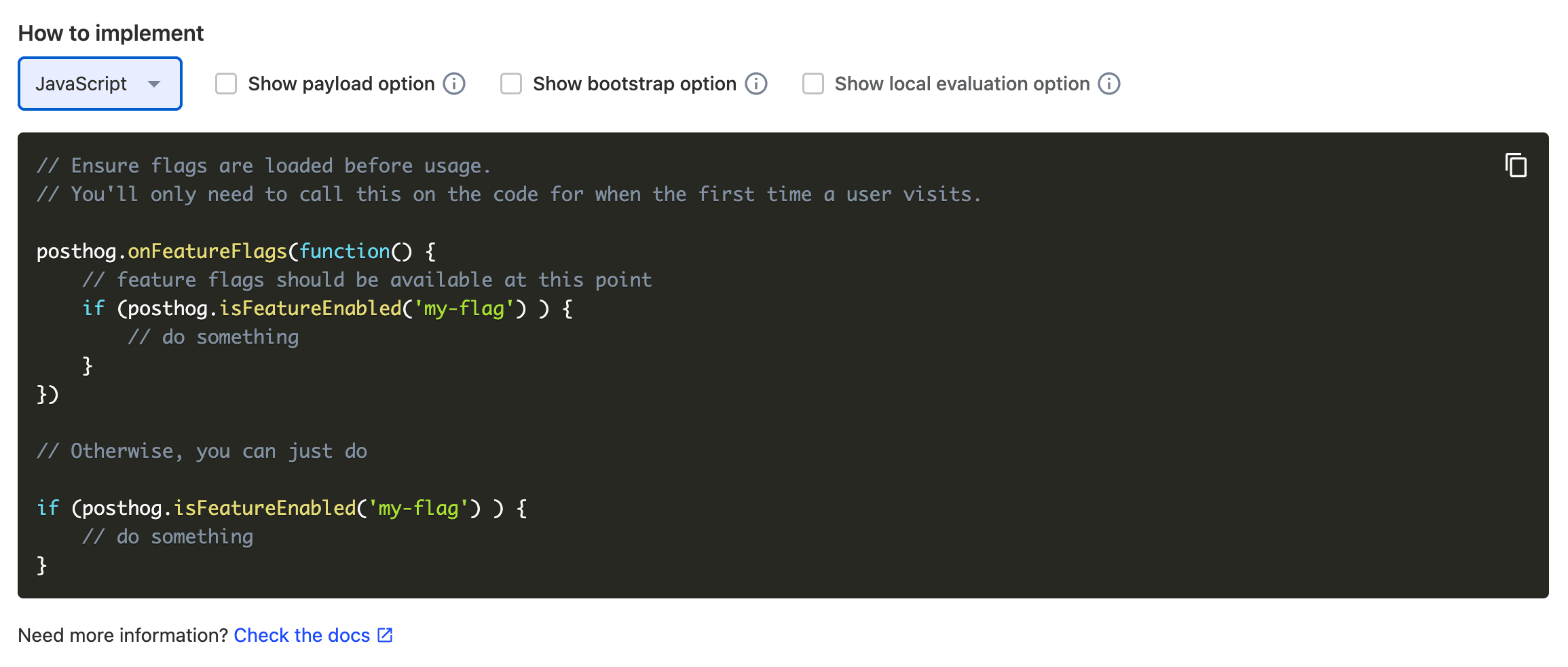
Feature flag snippet
Feature Success Team

Feature flags are a staple feature for PostHog, but we've added a bunch of new ways to add them to your product this week, depending on which libraries you're using. You can now choose to see a payload, bootstrap, or local evaluation version of the snippet, making it easier to add feature flags to your app and start testing changes.
People & properties
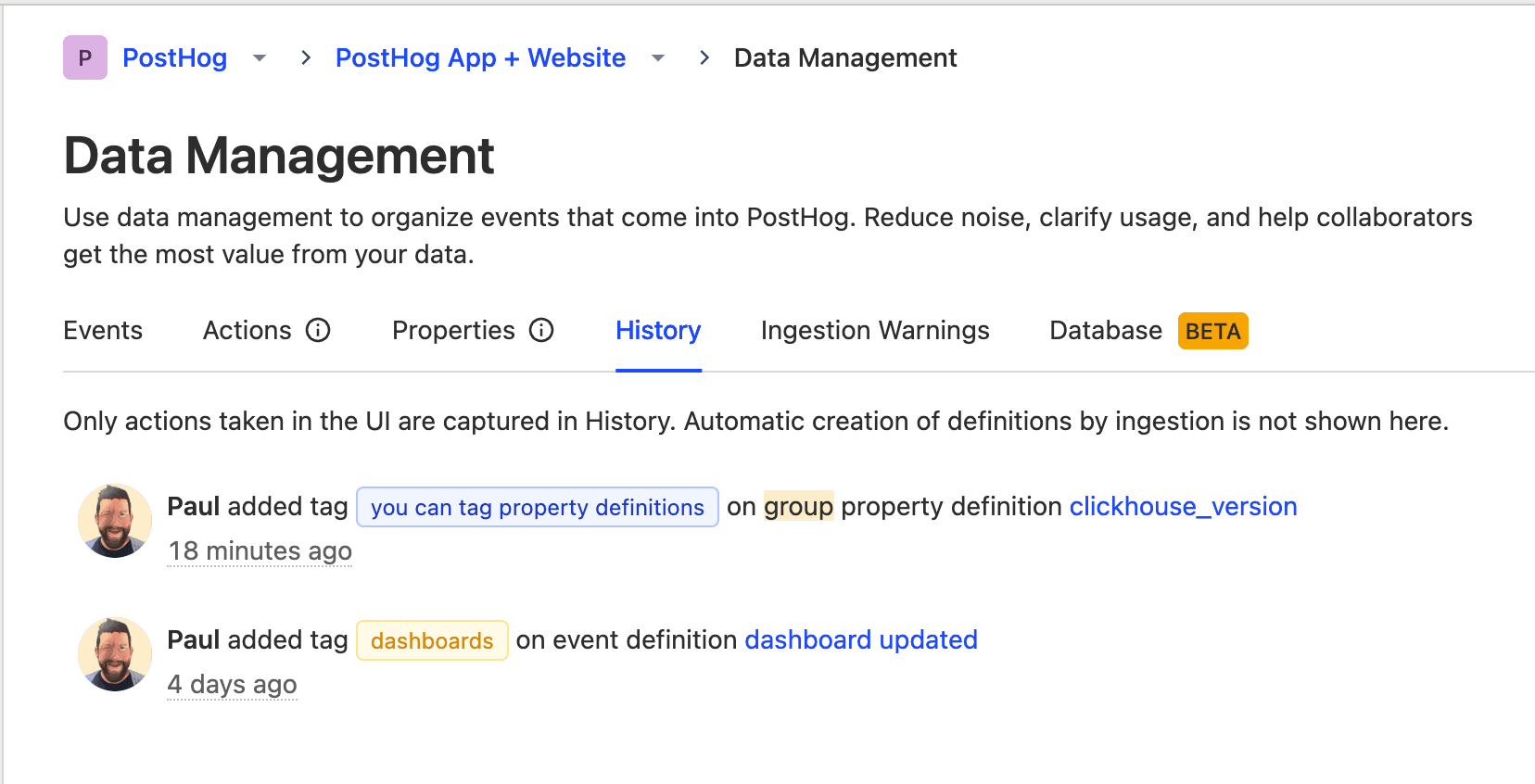
Data management history
Monitoring Team

"I forgot that I meant to demo this," is how Paul D'Ambra announced this feature to the team. It adds an activity log for event and property definition edits in PostHog's data management tool. Confused by a sudden change in metrics? This will help you find out if it's because someone has tinkered with your events and defintions.
Product analytics
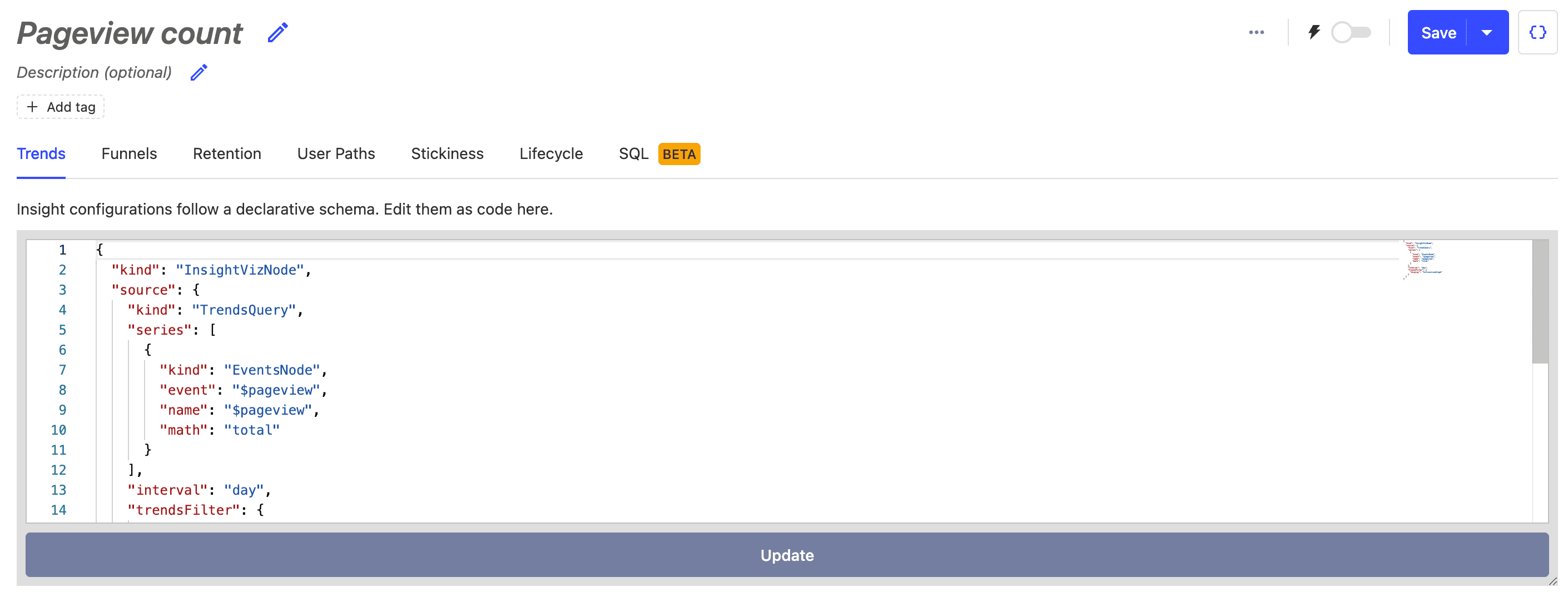
View insight sources
Product Analytics Team

Insight filters follow a declarative format which you can now view and edit directly. Open the insight editor by clicking on the
{}icon next to the save insight button and you'll see the source for the current insight configuration. You can copy-and-paste complete or partial insights to build insights in new ways.This is a beta feature, so find out more in the docs or drop us a request if you want to try it out!
Session replay
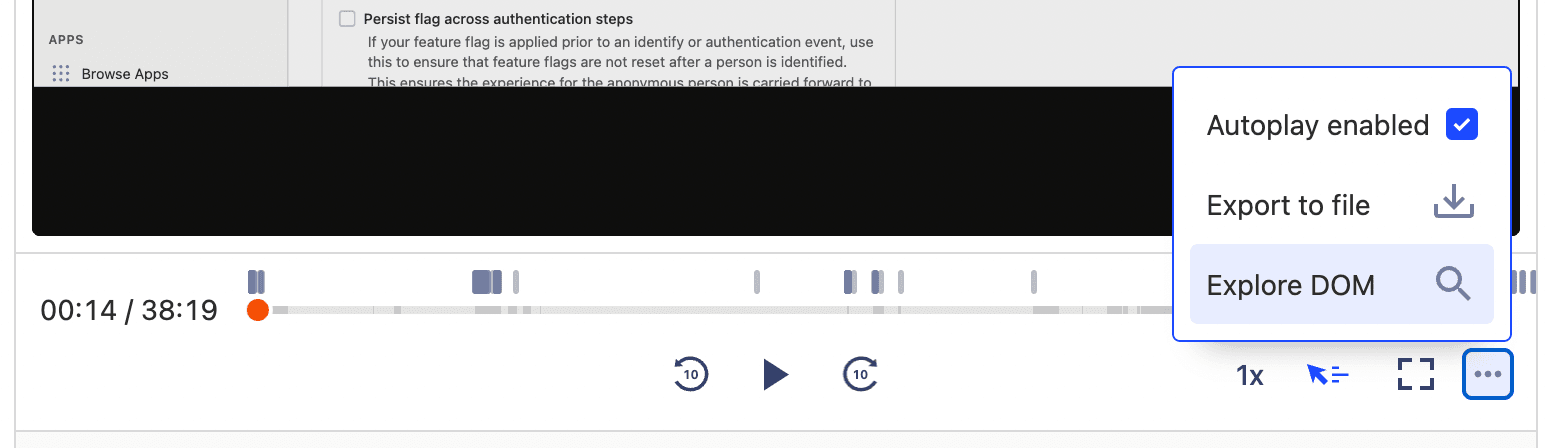
DOM explorer released
Monitoring Team

Our session replays look like video, but really we capture the DOM and make that look like a video. Engineer Ben White thought it would be 'a cool thing' to use the DOM for debugging. And, presto, we now have an explorable DOM mode.
This is still an experimental feature. Entering DOM explorer mode will give you an interactive snapshot of the site. Most things won't work (it's just a snapshot), but you can use Browser Developer Tools to inspect the content and debug faster.
Toolbar
Hedgehog toolbar added
Marketing Team
We've updated the PostHog toolbar, which enables you to toggle feature flags, heatmaps and create actions right in your product, by taking some inspiration from hedgehog mode. Hit the '🦔' toggle to switch between the Classic and Hedgehog toolbars. Don't worry, you can still summon hedgehog mode separately from the the help menu.
More
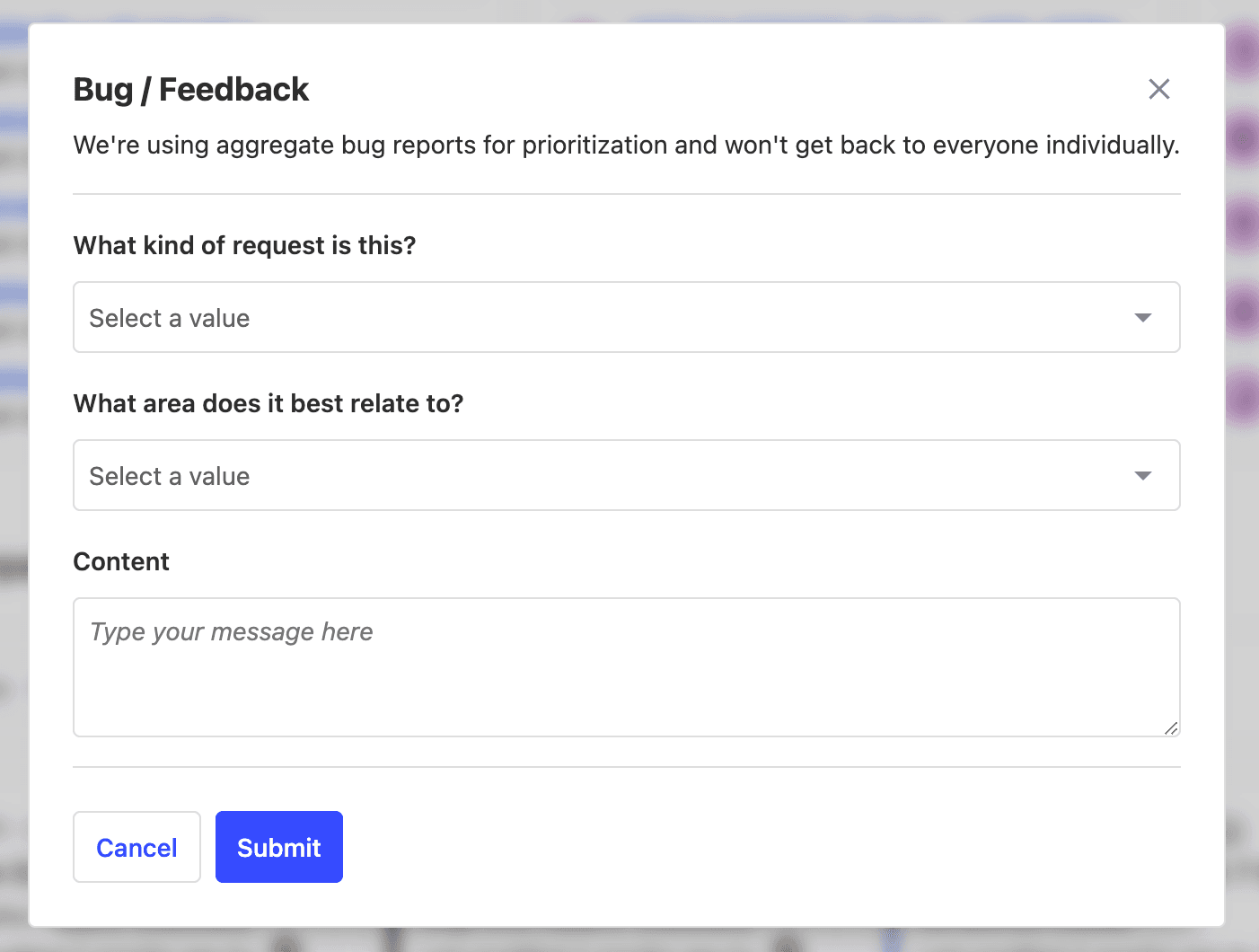
Support triage
Customer Success Team

We've made a change to the way we handle support internally in order to give you a better experience. In the app this manifests through a new 'Report bug / get support' option on the help dropdown, which opens the modal above.
Previously, we'd assign an engineer to be a Support Hero each week and they would mostly drop other work to focus on support. That worked well initially, but as PostHog has grown in breadth it's become harder for engineers to offer support outside of their usual focus. The new system automatically triages requests and assigns them to a Support Hero from the relevant small team - meaning our engineers can stay focused on shipping.
More
PostHog Tracks
Marketing Team
PostHog Tracks is a series of curated courses of tutorials and other lessons which cover common uses for particular roles, as well as general advice for all users - and it's constantly expanding!
At the moment PostHog Tracks groups many of our existing tutorials together into role-based themes, but over time we plan to add to these tracks and form more robust learning opportunities. Let us know if you have any ideas for what could be included.
More
MaxAI support AI launched
Pipeline Team

Another hackathon project from our recent offsite in Aruba has just launched, called MaxAI. He's an open-source AI designed to help PostHog users and, as mentioned on Twitter, we built the first version in just two days.
Max is currently in beta, and is deployed into our user Slack so he can provide help to support questions. In the future, we hope to release him onto the website, and into the PostHog app.
You can check out the MaxAI repo README for a full explanation of how his AI works and how we trained him. The short version is that we'be built a vector database of context using Weaviate, we use Haystack to connect that to prompts and questions, then feed that to GPT using the OpenAI API.
Currently Max pulls information from our docs, our GitHub repos, and our Squeak questions. He can use these sources to answer questions about how PostHog works, what we're working on, how to solve common problems, and more. He can also write poetry.
Want to test him out? Tag @Max-AI in the PostHog Slack, or send him a DM!
Dashboards
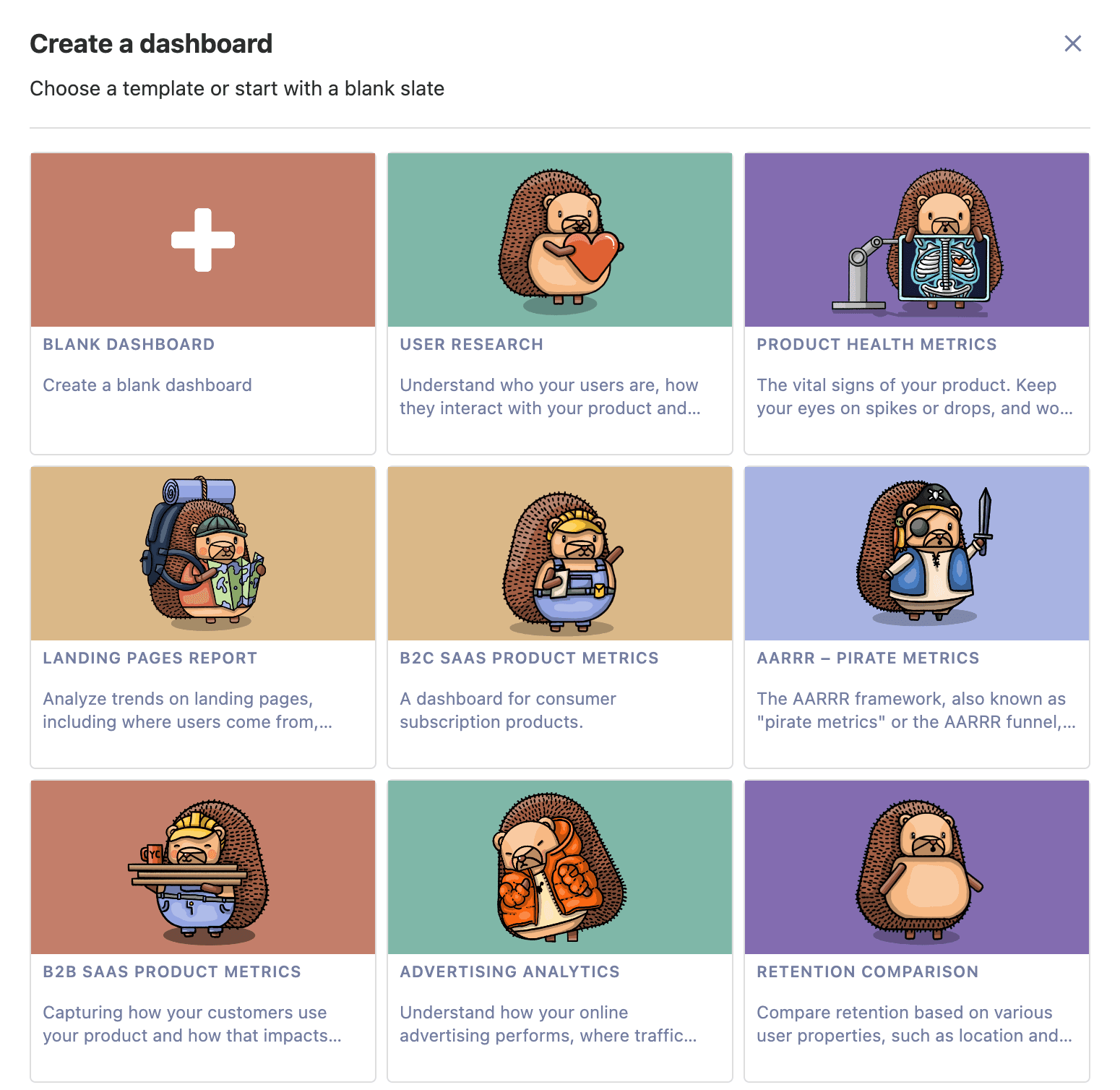
More dashboard templates
Marketing Team

We've not only created a wealth of new dashboard templates to help you get started, but a public library to help you navigate and understand them. You can now effortlessly build an AARRR dashboard, a Google Analytics-like landing page report, or a centralized location for your user research, as well as other typical use-cases. There are now more than 10 templates to choose from!
These improvements came out of our company hackathon, which took place at our offsite in Aruba. Every year, we challenge everyone to pitch ideas and then develop them over a short period and present to the rest of the company. This idea was proposed by our technical content marketer, Ian Vanagas - so be sure to let him know what you think of it in the Slack!
Mar
Session replay
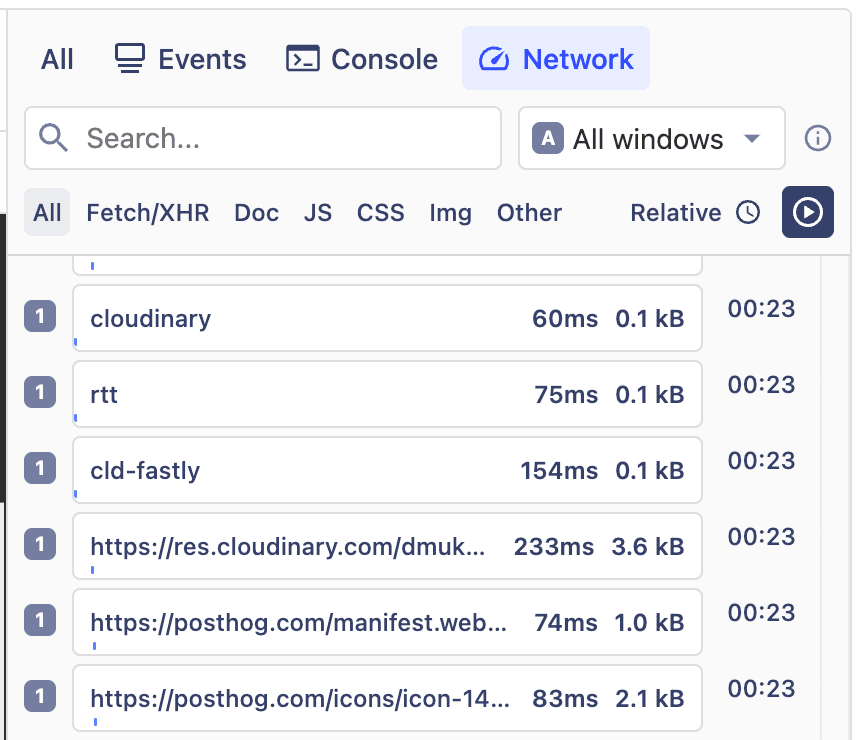
Performance monitoring in session replays
Monitoring Team

You can now track network performance across a user session. Now you'll be able to see not only what your users are doing, but also how long each action takes, and if there were any issues that may have impacted their experience.
Armed with this information, you can now get a better understanding of where you can improve the user experience and create a faster, smoother product — check the Session Recording docs to find out more.
Events & actions
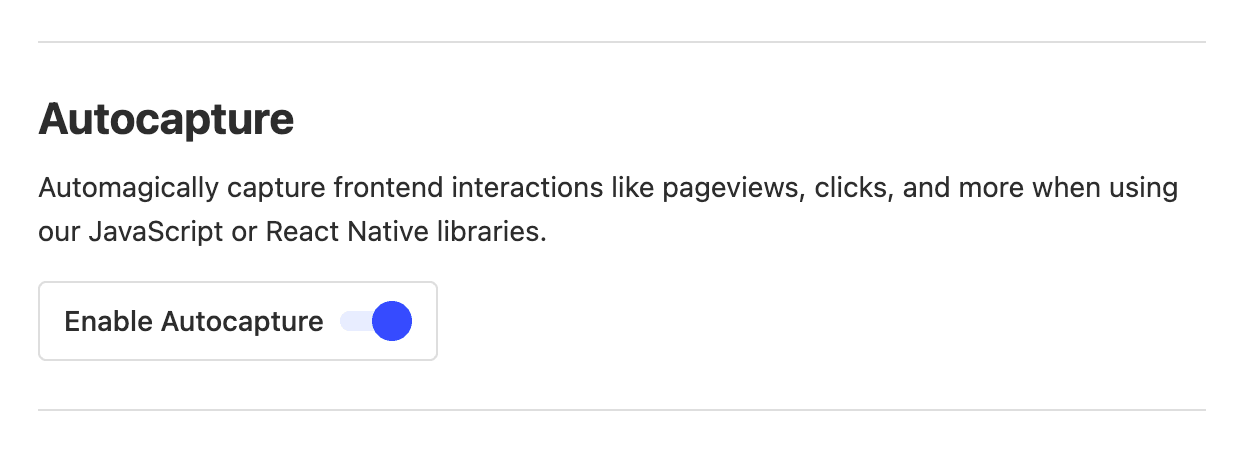
Autocapture toggle
Growth Team

We very strongly believe that autocapturing events is a good idea, but there are definitely situations when you may want to toggle it on/off – such as if you only want to ingest specific events.
In the past, if you wanted to toggle autocapture on/off, you'd need to access our JS snippet directly. That could be a bit of a pain, so we've added a new option for it in your Project Settings.
Product analytics
Query sampling added
Pipeline Team
We’ve added a detailed sampling selector which only works at the per-insight level. The idea is that, while lightning mode is useful for when you need answers in a hurry, there are other times when you may want to choose a more delicate balance between speed and accuracy. That’s where the sampling selector comes in.
More
New docs navigation
Website & Docs Team
We've fully overhauled the PostHog navigation to make it easier to find the help you need, and especially make it easier to find feature-specific information and help for getting started.
Every part of PostHog now has it's own feature-specific hub page, and we've pinned important content such as how to get started with session recording.
More
What’s New?
Marketing Team
To make it easier for you to keep up to date on what’s happening in PostHog, and to stay informed about our latest releases, we’ve added a new button to the help navigation. It’s called ‘What’s new?’ and it brings you here, to the changelog, so you can find out what’s new.
You can log into PostHog now to try it out, and be bought right back to this very paragraph!
Product analytics
Lightning mode public beta
Pipeline Team
As teased on Twitter last week, we’re currently trialing a new speed setting for PostHog which we call Lightning Mode. When enabled, insights will sample only 10% of your data, so you can get results faster when interrogating very large data sets.
Lightning mode is currently in beta. Want to give it a go? Drop us a line!
Apps
Notification Bar app
Marketing Team
The notification app has actually been available for a while, but somehow missed getting an announcement at the time. It’s part of the site apps beta, which enable you to add features to your site via the PostHog JavaScript library — in this case, adding a notification bar for delivering important messages. Check the docs for more info!
Feature flags
Feature flags for Flutter
Feature Success Team
We always love adding user contributions into PostHog, especially when they have such a storied past as this one. In June 2021, we asked for contributions to our Flutter library, to extend feature flag support there. In August 2022, Etienne Théodore stepped up to the plate and took on the task. We were admittedly slow getting this PR approved, but can now happily say that our Flutter library includes feature flag support.
Dashboards
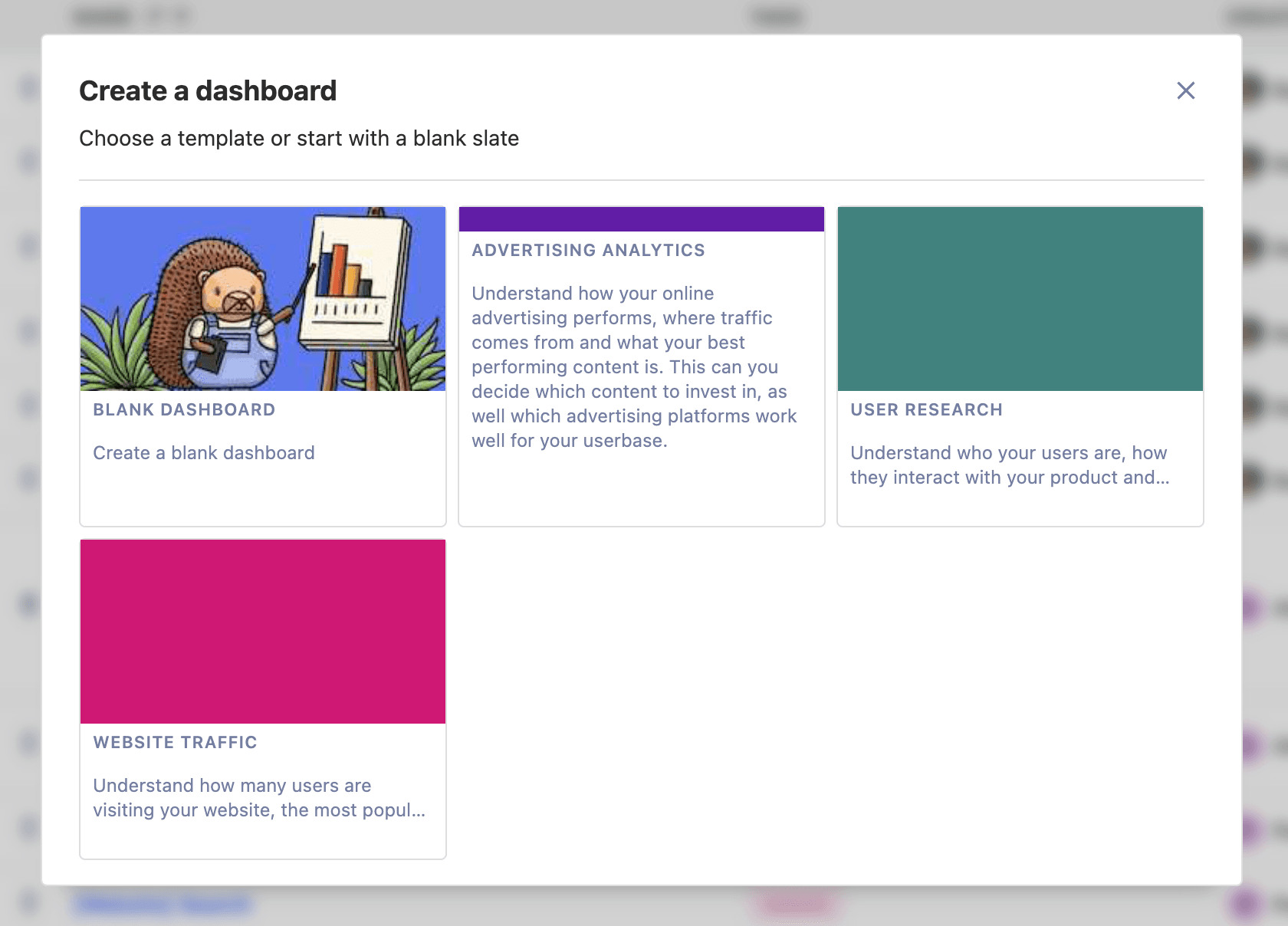
Dashboard templates launched
Marketing Team

We want to make it easier and faster for users to find useful information in PostHog — dashboards are a key part of that because they’re often one of the first things users build. So, we’ve added a new selection of dashboard templates, as well as a new wizard that’s a little easier on the eye.
We’ve added a few simple templates to start with, for getting insights into areas such as online advertising, website traffic and user research. Got other ideas? Let us know!
SDKs
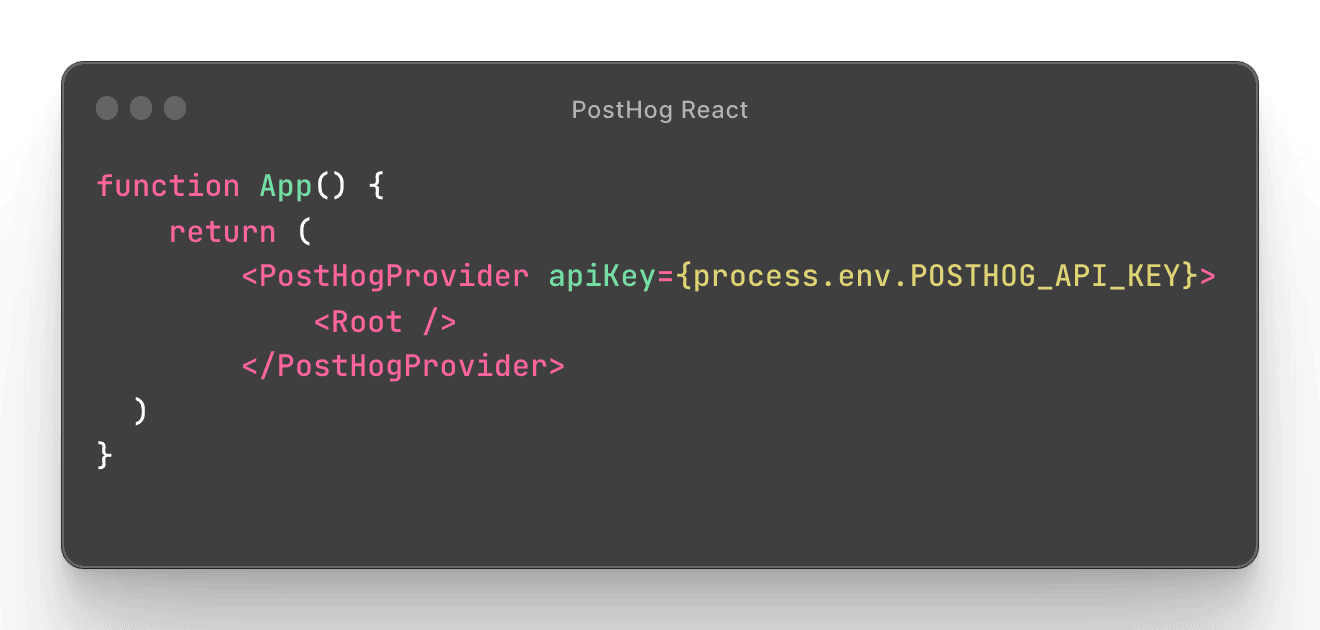
React library
Pipeline Team

Our Product team decided to stretch their engineering skills this week and added a new React library which makes it easy to use product analytics and feature flags with React and Next.js apps. This is available in
posthog-jsfrom version 1.50.You can now integrate PostHog using the
PostHogProvider. PostHog then provides a bunch of hooks includingusePostHogto access the initialized client, and the feature flag hooksuseFeatureEnabledanduseFeaturePayload. Checkout the React docs or the Next.js docs for more information.Toolbar
New toolbar element selector
Product Analytics Team
We've added a new element selector to the PostHog toolbar so that it's easier to create actions in some circumstances.
The new modal shows the HTML elements wrapping the selected element, so that your clicks build up a selection. Want to give it a go? We've updated our toolbar tutorial with instructions.
Sparks joy
Hedgehog Mode launched
Marketing Team
We've updated our hedgehog mode, which you can access via the help menu in the app, to include some extra features.
You can now control Max (that's his name) using the WASD keys, and we've also added a physics engine to give him a proper sense of gravity and inertia. You can make him jump with
W, or spin withS.
Feb
Security
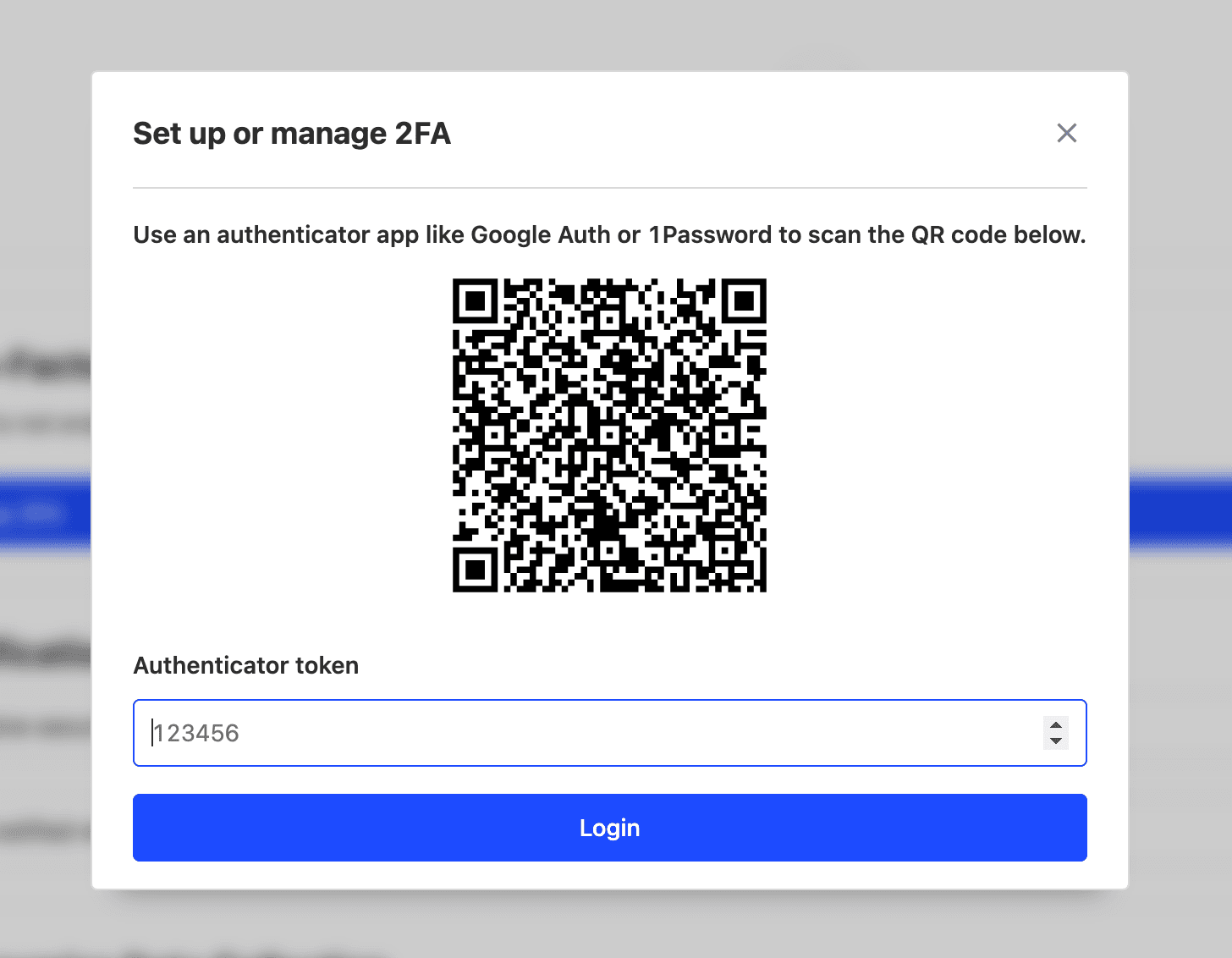
2FA authentication added
Growth Team

Security is a big focus for us right now, as we work towards full SOC 2 authentication - and two-factor authentication is the latest element of that.
Want to enable 2FA? Head to your Project Settings to get started. You'll then get your own QR code like the one above (which, don't worry, is for a test environment) to set it up with apps such as Google Authenticator.
More
PostHog for Startups launched
Marketing Team

When we launched PostHog, we benefitted tremendously from the advice of other founders and teams in the Y Combinator program. Now, we’ve launched our own program to share our knowledge and help other startups grow.
PostHog for Startups is open to companies that are less than two years old and have raised less than $2 million in funding. In addition to a $50k PostHog credit, you’ll also get access to exclusive ‘Office Hours’ events, promotion opportunities and free PostHog merch.
Feature flags
JSON feature flags released
Feature Success Team
We’ve rolled JSON feature flags out to make feature flags on PostHog even more flexible and reactive than ever before. You’re now no longer limited to using strings as flag keys, and can also send arbitrary data as a JSON payload.
The ability to send arbitrary data is especially powerful, as you can use this to trigger UI changes for users — enabling you to make real-time changes to your product without the need to redeploy. Check the feature flag docs for more information!
Apps
User interview app released
Growth Team
Curious how we gather user feedback at PostHog? We've automated it using a User Interviewer app we built. The app enables us to target users based on their actions, cohort or properties, who we then invite to schedule an interview with our Product team via Calendly.
We find this works a lot better than trying to identify and schedule calls individually – we increased booking conversion from 3% to 16% using this app – so we’ve now made it available in the PostHog app directory.
Jan
More
Product for Engineers newsletter launched
Marketing Team

You may remember our old newsletter, HogMail. Well, now it's grown up and moved to Substack, renamed as Product for Engineers. It's a twice-monthly newsletter about helping engineers to build better products. You can subscribe for free, today.
Every issue of Product for Engineers has a theme which we explore through curated links, original commentary, tutorials and advice about the way we work. The theme for the first issue? Talking to users.
Feature flags
Resilient feature flags
Feature Success Team
We've realized a few problems of users' feature flags could occur when PostHog goes down. This isn't great for permanent feature flags as it causes things to break in unexpected ways & forces clients to think really hard about defaults, and to write code defensively. So, we made some tweaks and now our client libraries and APIs should 'just work', even if there's no error handling on the user's side.